
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
jQuery :visible Selector
The :visible selector in jQuery is used to select elements that are currently visible.
Syntax
The syntax is as follows −
$(":visible")
Example
Let us now see an example to implement the jQuery :visible selector −
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("p:visible").css("color", "red");
});
</script>
</head>
<body>
<h1>Heading One</h1>
<h2>Heading Two</h2>
<p style="display:none">Demo text 1...</p>
<p>Demo text 2...</p>
<p style="display:none">Demo text 3...</p>
<p>Demo text 4...</p>
</body>
</html>
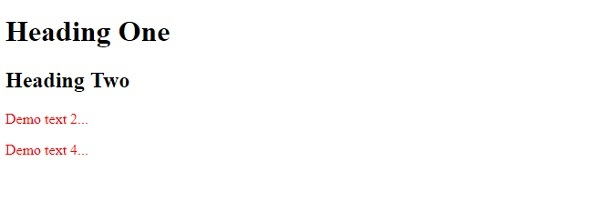
Output
This will produce the following output −


Advertisements
