
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
jQuery siblings() with Examples
The siblings() method in jQuery is used to return all sibling elements of the selected element.
Syntax
The syntax is as follows −
$(selector).siblings(filter)
Above, the filter specifies a selector expression to narrow down the search for sibling elements.
Let us now see an example to implement the jQuery siblings() method −
Example
<!DOCTYPE html>
<html>
<head>
<style>
div {
width:600px;
}
.demo * {
display: block;
background-color;
border: 2px solid yellow;
color: blue;
padding: 10px;
margin: 10px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("li.test").siblings().css({"background-color": "orange","color": "white", "border": "3px dashed blue"});
});
</script>
</head>
<body>
<h2>Demo Heading</h2>
<div class="demo">
<ul>ul (parent)
<li>previous sibling</li>
<li>previous sibling</li>
<li>previous sibling</li>
<li class="test">li (sibling)</li>
<li>next sibling</li>
<li>next sibling</li>
<li>next sibling</li>
</ul>
</div>
</body>
</html>
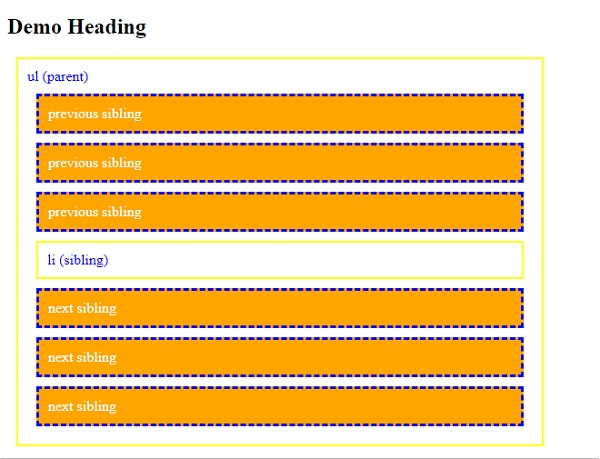
Output
This will produce the following output−


Advertisements
