
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
jQuery replaceAll() with Examples
The replaceAll() method in jQuery is used to replace selected elements with new HTML elements.
Syntax
The syntax is as follows −
$(content).replaceAll(selector)
Above, the content parameter is the content to insert, whereas the selector specifies which elements to be replaced.
Example
Let us now see an example to implement the jQuery replaceAll() method −
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("<h2>New Heading</h2>").replaceAll("h2");
});
});
</script>
</head>
<style>
div {
margin: 10px;
width: 60%;
border: 2px dashed orange;
padding: 5px;
text-align:justify;
}
</style>
<body>
<div>
<h2>Demo Heading 1</h2>
<h2>Demo Heading 2</h2>
<h2>Demo Heading 3</h2>
<h2>Demo Heading 4</h2>
</div>
<p>Click the below button to update headings</p>
<button>Click</button>
</body>
</html>
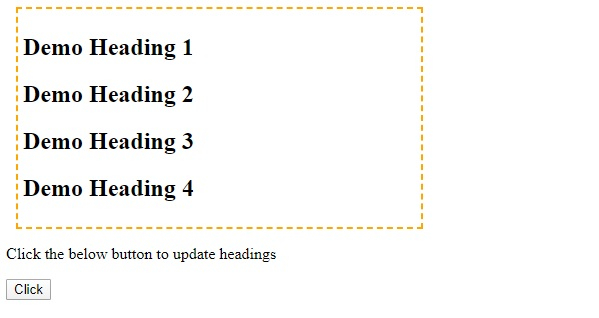
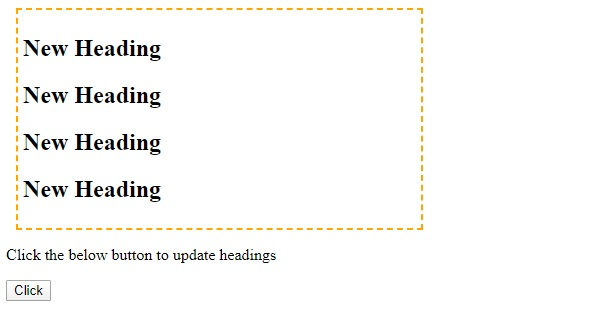
Output
This will produce the following output −

Click the button to update headings −


Advertisements
