
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
jQuery parentsUntil() with Example
The parentsUntil() method in jQuery is used to return all ancestor elements between the selector and stop parameter value.
Syntax
The syntax is as follows −
$(selector).parentsUntil(stop,filter)
Above, the stop parameter is a selector expression, element or jQuery object. The filter parameter is a selector expression that narrows down the search for ancestors between the selector and the stops parameter.
Example
Let us now see an example to implement the jQuery parentsUntil() method −
<!DOCTYPE html>
<html>
<head>
<style>
div {
width:600px;
}
.demo * {
display: block;
border: 2px solid yellow;
color: blue;
padding: 10px;
margin: 10px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("span").parentsUntil("div").css({"color": "blue", "border": "3px dashed blue"});
});
</script>
</head>
<body class="demo">great-great-grandparent
<div>great-grandparent
<ul>grandparent
<li>parent
<span>span</span>
</li>
</ul>
</div>
</body>
</html>
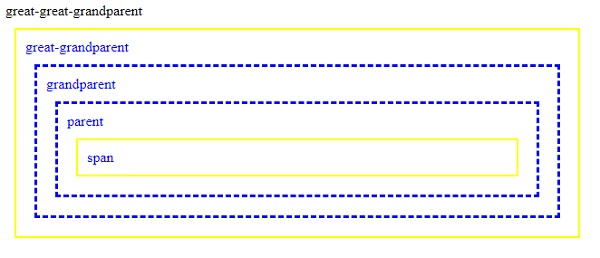
Output
This will produce the following output−


Advertisements
