
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
jQuery :nth-last-of-type() Selector
The :nth-last-of-type() selector in jQuery is used to select all elements that are the nth child, counting from the last child.
Syntax
The syntax is as follows −
:nth-last-of-type(n|even|odd|formula)
Above, the n parameter is the index of each child to match. The even parameter selects even child element, whereas odd selects odd child element.
Example
Let us now see an example to implement the jQuery :nth-last-of-type() selector −
<!DOCTYPE html>
<html>
<head>
<style>
.one {
color: white;
background-color: orange;
font-size: 16px;
border: 2px blue dashed;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("p:nth-last-of-type(2)").addClass("one");
});
</script>
</head>
<body>
<h1>Match Details</h1>
<div style="border:1px solid;">
<p>Date: 29th October 2019</p>
<p>Timings: 3PM TO 8PM</p>
<p>Ground: DY Patil</p>
<p> Entry begins 2PM</p>
</div><br>
<div style="border:1px solid;">
<p>Date: 29th October 2019</p>
<p>Timings: 8PM TO 11PM</p>
<p>Ground: Eden Gardens</p>
<p>Country: India</p>
</div>
</body>
</html>
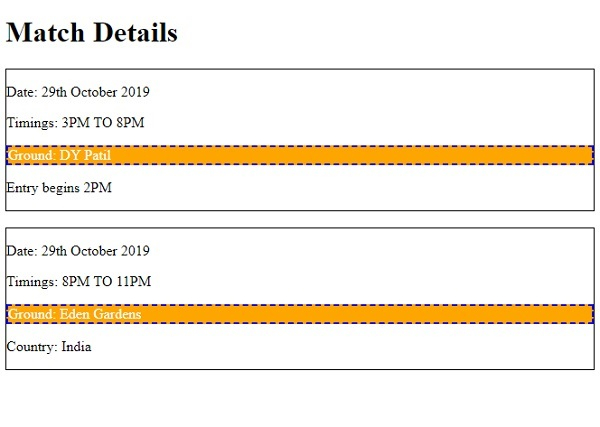
Output
This will produce the following output −


Advertisements
