
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
jQuery :not() Selector
The :not selector in jQuery is used to select all elements except the specified element.
Syntax
The syntax is as follows −
$(":not(selector)")
Above, set the element which is to be ignored (not selected).
Example
Let us now see an example to implement the jQuery :not Selector −
<!DOCTYPE html>
<html>
<head>
<style>
.one {
color: white;
background-color: green;
font-size: 16px;
border: 2px blue solid;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("p:not(.demo)").addClass("one");
});
</script>
</head>
<body>
<h1>Match Details</h1>
<p class="demo">Date: 29th October 2019</p>
<p>Timings: 3PM TO 8PM</p>
<p>Ground: Lords</p>
</body>
</html>
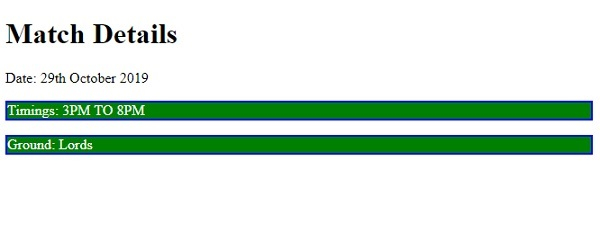
Output
This will produce the following output −


Advertisements
