
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
jQuery #id Selector
The #id selector in jQuery is used to select the element with the particular id.
Syntax
The syntax is as follows −
$("#id")
Example
Let us now see an example to implement the jQuery #id selector −
<!DOCTYPE html>
<html>
<head>
<style>
.one {
color: white;
background-color: blue;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#demo").addClass("one");
});
</script>
</head>
<body>
<h1>Car Details</h1>
<p>Car: Chevrolet Equinox</p>
<p id="demo">4-link rear suspension</p>
<p id="demoone">Automatic Emergency Braking</p>
<p>Fuel Tank Capacity: Approx 14.9 gal</p>
</body>
</html>
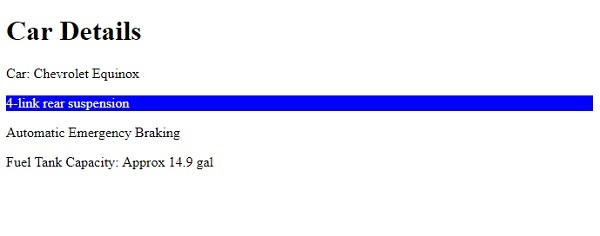
Output
This will produce the following output −


Advertisements
