
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
jQuery :has() Selector with example
The :has() selector in jQuery is used to select elements that contain at least one element matching the specified selector.
Syntax
The syntax is as follows −
$(":has(selector)")
Here, the parameter selector specifies the element to select.
Example
Let us now see an example to implement the :has() selector −
<!DOCTYPE html>
<html>
<head>
<style>
.demo {
background-color: blue;
color: white;
font-size: 18px;
border: 2px orange solid;
}
</style>
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
<script>
$(document).ready(function(){
$("tr:has(th)").addClass("demo");
});
</script>
</head>
<body>
<h2>Result</h2>
<table border="1">
<tr>
<th>Rank</th>
<th>Points</th>
<th>Player</th>
</tr>
<tr>
<td>1</td>
<td>100</td>
<td>Virat Kohli</td>
</tr>
<tr>
<td>2</td>
<td>80</td>
<td>Steve Smith</td>
</tr>
<tr>
<td>3</td>
<td>75</td>
<td>David Warner</td>
</tr>
<tr>
<td>4</td>
<td>60</td>
<td>Kane Williamson</td>
</tr>
<tr>
<td>5</td>
<td>50</td>
<td>Ben Stokes</td>
</tr>
<tr>
<td>6</td>
<td>45</td>
<td>Rohit Sharma</td>
</tr>
</table>
</body>
</html>
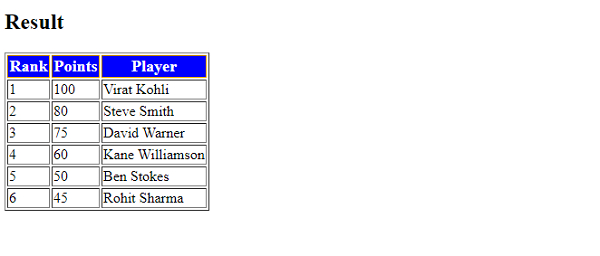
Output
This will produce the following output −


Advertisements
