
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
jQuery event.pageX property
The event.pageX property in jQuery is used to return the position of the mouse pointer, relative to the left edge of the document.
Syntax
The syntax is as follows −
event.pageX
Example
Let us now see an example to implement the jQuery event.pageX property −
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$(document).mousemove(function(event){
$("span").text("X: " + event.pageX + ", Y: " + event.pageY);
});
});
</script>
</head>
<body>
<h2>Mouse Pointer Position</h2>
<p>Mouse pointer position coordinates = <span></span></p>
<p>Place mouse cursor anywhere on the document</p>
</body>
</html>
Output
This will produce the following output. Before placing mouse cursor on the document −

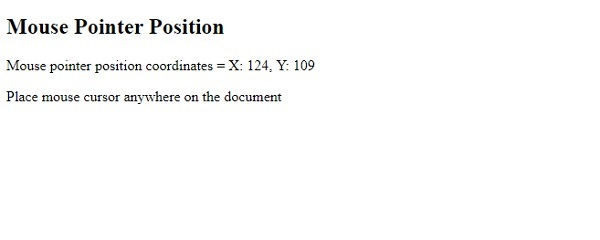
After placing mouse cursor anywhere on the document −


Advertisements
