
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
jQuery Effect show() Method
The show() method in jQuery is used to display the hidden element.
Syntax
The syntax is as follows −
$(selector).show(speed,easing,callback)
Above, the parameter speed is the speed of the show effect, whereas easing is the speed of the element in different points of the animation. The callback function is a function that executes after the show() method completes.
Let us now see an example to implement the jQuery show() method −
Example
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$(".btnhide").click(function(){
$("p").hide();
});
$(".btnshow").click(function(){
$("p").show();
});
});
</script>
</head>
<body>
<h2>Exam Info</h2>
<p>Examination begins on 24th December. The students are requested to submit project report before 15th December.</p>
<button class="btnhide">Hide</button>
<button class="btnshow">Display</button>
</body>
</html>
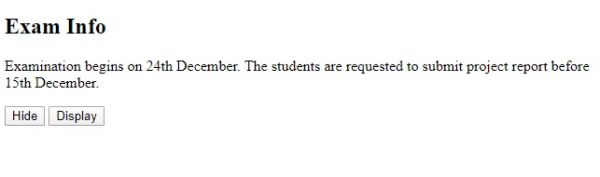
Output
This will produce the following output −

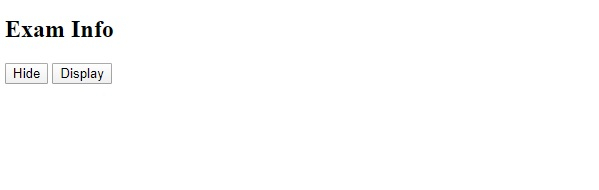
Click the button “Hide” will hide the info −

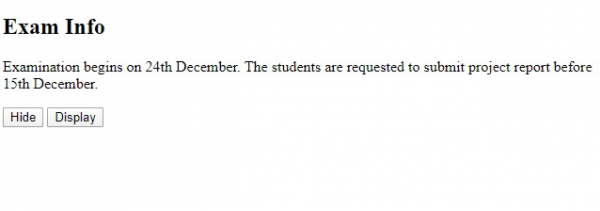
Now, display again by clicking “Display” −


Advertisements
