
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
jQuery detach() with Examples
The detach() method in jQuery is used to remove selected elements.
Syntax
The syntax is as follows −
$(selector).detach()
Example
Let us now see an example to implement the jQuery detach() method −
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("span").detach();
});
});
</script>
<style>
span {
background-color: red;
color: white;
}
</style>
</head>
<body>
<h2>Demo Heading</h2>
<p>This is a <span>demo</span> text.</p>
<button>Remove element</button>
</body>
</html>
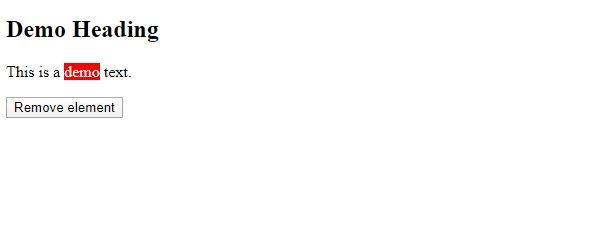
Output
This will produce the following output −

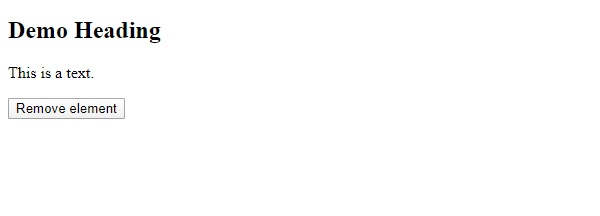
Click “Remove element” −


Advertisements
