
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
jQuery contents()
The contents() method in jQuery is used to return all direct children, including text and comment nodes, of the selected element.
Syntax
The syntax is as follows −
$(selector).contents()
Example
Let us now see an example to implement the jQuery contents() method −
<!DOCTYPE html>
<html>
<head>
<style>
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").contents().filter("p").wrap("<i/>");
});
});
</script>
</head>
<body>
<h2>Products</h2>
<div><p>90% of the products are sold.</p></div>
<p>10% of the products are still waiting to get dispatched.</p>
<button>Text Nodes</button><br>
</body>
</html>
Output
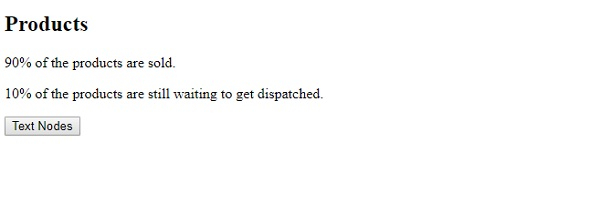
This will produce the following output −

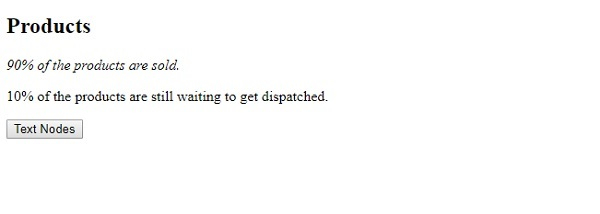
Now, click on the “Text Nodes” button −


Advertisements
