
- iOS - Home
- iOS - Getting Started
- iOS - Environment Setup
- iOS - Objective-C Basics
- iOS - First iPhone Application
- iOS - Actions and Outlets
- iOS - Delegates
- iOS - UI Elements
- iOS - Accelerometer
- iOS - Universal Applications
- iOS - Camera Management
- iOS - Location Handling
- iOS - SQLite Database
- iOS - Sending Email
- iOS - Audio & Video
- iOS - File Handling
- iOS - Accessing Maps
- iOS - In-App Purchase
- iOS - iAd Integration
- iOS - GameKit
- iOS - Storyboards
- iOS - Auto Layouts
- iOS - Twitter & Facebook
- iOS - Memory Management
- iOS - Application Debugging
iOS - Pickers
Use of Pickers
Pickers consist of a rotating scrollable view, which is used for picking a value from the list of items.
Important Properties
- delegate
- dataSource
Important Methods
- (void)reloadAllComponents - (void)reloadComponent:(NSInteger)component - (NSInteger)selectedRowInComponent:(NSInteger)component - (void)selectRow:(NSInteger)row inComponent:(NSInteger)component animated:(BOOL)animated
Update ViewController.h
We will add instances for a text field, a picker view, and an array. We will adopt UITextFieldDelegate, UIPickerViewDataSource and UIPickerViewDelegate protocols. The ViewController.h is as follows −
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
<UITextFieldDelegate, UIPickerViewDataSource, UIPickerViewDelegate> {
UITextField *myTextField;
UIPickerView *myPickerView;
NSArray *pickerArray;
}
@end
Add a Custom Method addPickerView
-(void)addPickerView {
pickerArray = [[NSArray alloc]initWithObjects:@"Chess",
@"Cricket",@"Football",@"Tennis",@"Volleyball", nil];
myTextField = [[UITextField alloc]initWithFrame:
CGRectMake(10, 100, 300, 30)];
myTextField.borderStyle = UITextBorderStyleRoundedRect;
myTextField.textAlignment = UITextAlignmentCenter;
myTextField.delegate = self;
[self.view addSubview:myTextField];
[myTextField setPlaceholder:@"Pick a Sport"];
myPickerView = [[UIPickerView alloc]init];
myPickerView.dataSource = self;
myPickerView.delegate = self;
myPickerView.showsSelectionIndicator = YES;
UIBarButtonItem *doneButton = [[UIBarButtonItem alloc]
initWithTitle:@"Done" style:UIBarButtonItemStyleDone
target:self action:@selector(done:)];
UIToolbar *toolBar = [[UIToolbar alloc]initWithFrame:
CGRectMake(0, self.view.frame.size.height-
myDatePicker.frame.size.height-50, 320, 50)];
[toolBar setBarStyle:UIBarStyleBlackOpaque];
NSArray *toolbarItems = [NSArray arrayWithObjects:
doneButton, nil];
[toolBar setItems:toolbarItems];
myTextField.inputView = myPickerView;
myTextField.inputAccessoryView = toolBar;
}
Implement the delegates as shown below −
#pragma mark - Text field delegates
-(void)textFieldDidBeginEditing:(UITextField *)textField {
if ([textField.text isEqualToString:@""]) {
[self dateChanged:nil];
}
}
#pragma mark - Picker View Data source
-(NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView {
return 1;
}
-(NSInteger)pickerView:(UIPickerView *)pickerView
numberOfRowsInComponent:(NSInteger)component {
return [pickerArray count];
}
#pragma mark- Picker View Delegate
-(void)pickerView:(UIPickerView *)pickerView didSelectRow:
(NSInteger)row inComponent:(NSInteger)component {
[myTextField setText:[pickerArray objectAtIndex:row]];
}
- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:
(NSInteger)row forComponent:(NSInteger)component {
return [pickerArray objectAtIndex:row];
}
Update viewDidLoad in ViewController.m as follows −
(void)viewDidLoad {
[super viewDidLoad];
[self addPickerView];
}
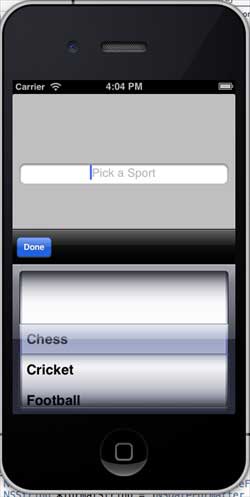
Output
When we run the application, we'll get the following output −

On selecting the text field, the picker view will be displayed as shown below where we can select our choice −

ios_ui_elements.htm
Advertisements