
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Video networkState Property
The HTML DOM Video networkState property returns a number corresponding to the network state of the video.
Syntax
Following is the syntax −
Returning number value
mediaObject.networkState
Here, the return value can be the following −
- 0 (NETWORK_EMPTY) depicts media has not yet been initialized
- 1 (NETWORK_IDLE) depicts media is active and has selected a resource, but is not using the network
- 2 (NETWORK_LOADING) depicts browser is downloading media data
- 3 (NETWORK_NO_SOURCE) depicts no media source found
Let us see an example of HTML DOM Video networkState property −
Example
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Video networkState</title>
<style>
* {
padding: 2px;
margin:5px;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-Video-networkState</legend>
<video id="demo" width="320" controls><source src="http://www.tutorialspoint.com/html5/foo.mp4" type="video/mp4"></video><br>
<input type="button" onclick="setTrackDetails()" value="Set Source">
<input type="button" onclick="getTrackDetails()" value="Get Network State">
<div id="divDisplay">
</div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var demo = document.getElementById("demo");
var srcOfMedia = 'http://www.tutorialspoint.com/html5/foo.mp4';
function getTrackDetails() {
divDisplay.textContent = 'Network State: '+demo.networkState;
}
function setTrackDetails() {
demo.src = srcOfMedia;
demo.load();
}
</script>
</body>
</html>
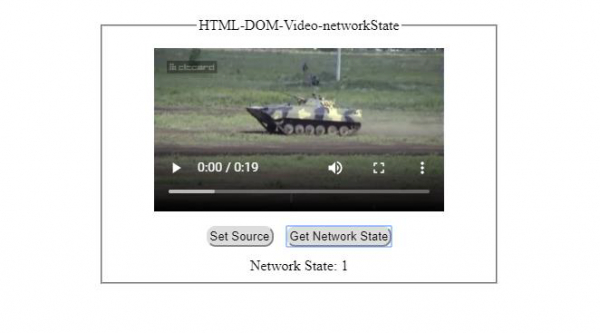
Output
Clicking ‘Get Network State’ button with no source defined −

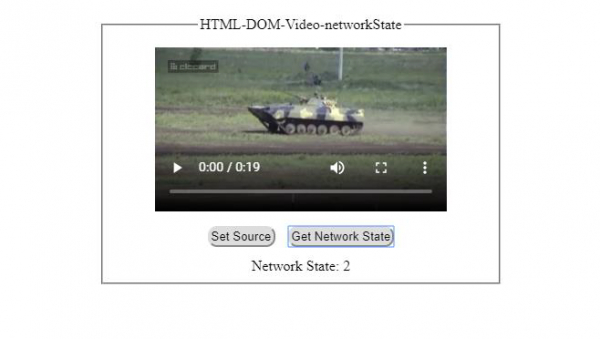
Clicking ‘Get Network State’ button with source defined but browser downloading data −


Advertisements
