
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Form submit() method
The HTML DOM Form submit() method is used for submitting the form data to the address specified by the action attribute. It acts as a submit button to submit form data and it doesn’t take any kind of parameters.
Syntax
Following is the syntax for Form submit() method −
formObject.submit()
Example
Let us look at an example for the Form submit() method −
<!DOCTYPE html>
<html>
<head>
<style>
form{
border:2px solid blue;
margin:2px;
padding:4px;
}
</style>
<script>
function ResetForm() {
document.getElementById("FORM1").reset();
document.getElementById("Sample").innerHTML="Form has been reset";
}
</script>
</head>
<body>
<h1>Form reset() method example</h1>
<form id="FORM1" method="post" action="/sample_page.php">
<label>User Name <input type="text" name="usrN"></label> <br><br>
<label>Age <input type="text" name="Age"><label> <br><br>
<input type="submit" value="SUBMIT">
<input type="button" onclick="ResetForm()" value="RESET">
</form>
<p id="Sample"></p>
</body>
</html>
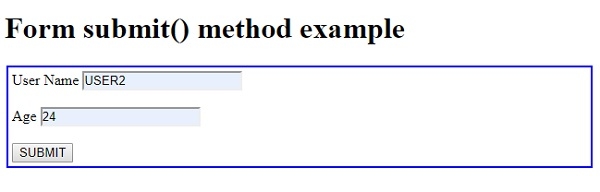
Output
This will produce the following output −

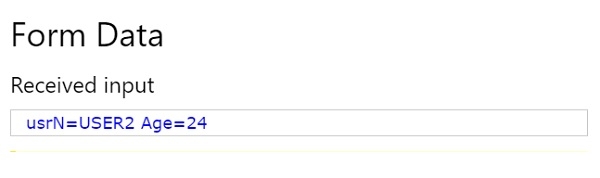
On clicking the SUBMIT button the form will be submitted and the “sample_page.php” will display this −

In the above example −
We have first created a form with id=”FORM1”, method=”post” and action=”/sample_page.php”. It contains two input fields with type text and a button named SUBMIT −
<form id="FORM1" method="post" action="/sample_page.php"> <label>User Name <input type="text" name="usrN"></label> <br><br> <label>Age <input type="text" name="Age"><label> <br><br> <input type="submit" value="SUBMIT"> <input type="button" onclick="ResetForm()" value="RESET"> </form>
The SUBMIT button executes the SubmitForm() method on being clicked by the user −
<input type="button" onclick="SubmitForm()" value="SUBMIT">
The ResetForm() method gets the <form> element using the document object getElementById() method and calls the submit() method on it. This submits the form data to the address specified by the action attribute −
function SubmitForm() {
document.getElementById("FORM1").submit();
}
