Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to use the debugger keyword in JavaScript?
Whenever an unexpected occurrence takes place in a JavaScript code, we need to debug it to check the cause. Debugging is a very important aspect of programming that lets you determine why a system or application behaves abnormally. It is a process of testing multiple times with different inputs and finding errors to reduce bugs from computer programs.
In this article, we will be exploring the debugger keyword in JavaScript and how to use them. The debugger keyword in JavaScript is a common keyword used in debugging processes and variable details. In JavaScript whenever the debugger keyword is turned ON, it stops the execution of the JavaScript code and calls the debugging function if available. Else it has no effect.
Example
In the below example, we are going to use the debugger keyword to stop the program execution for the debugging process. We will describe the debugger keyword and how it actually works in detail.
# index.html
<!DOCTYPE html>
<html>
<body>
<h1 style="color: red;">
Welcome To Tutorials Point
</h1>
<p id="para"></p>
<p>This will stop the execution and move the context to the debugger window.</p>
<script>
let a = 10 * 5;
debugger;
document.getElementById("para").innerHTML = a;
</script>
</body>
</html>
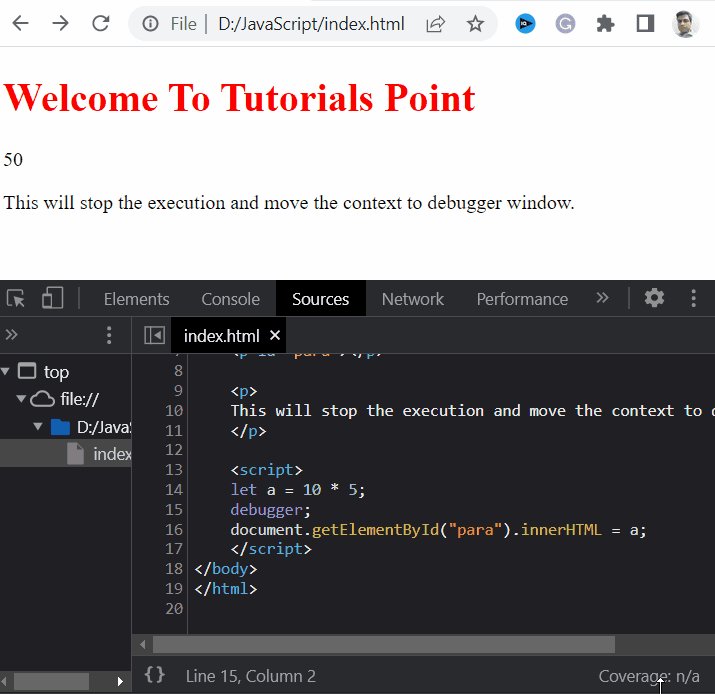
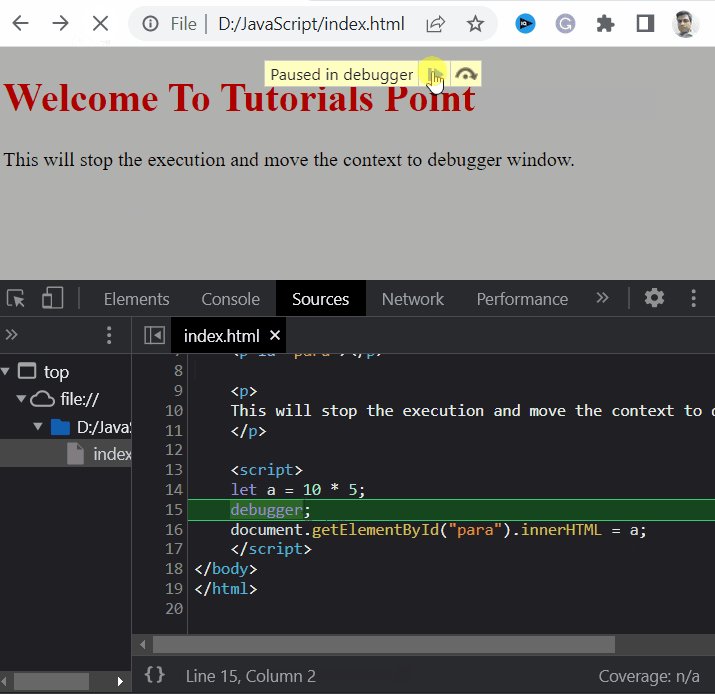
Output
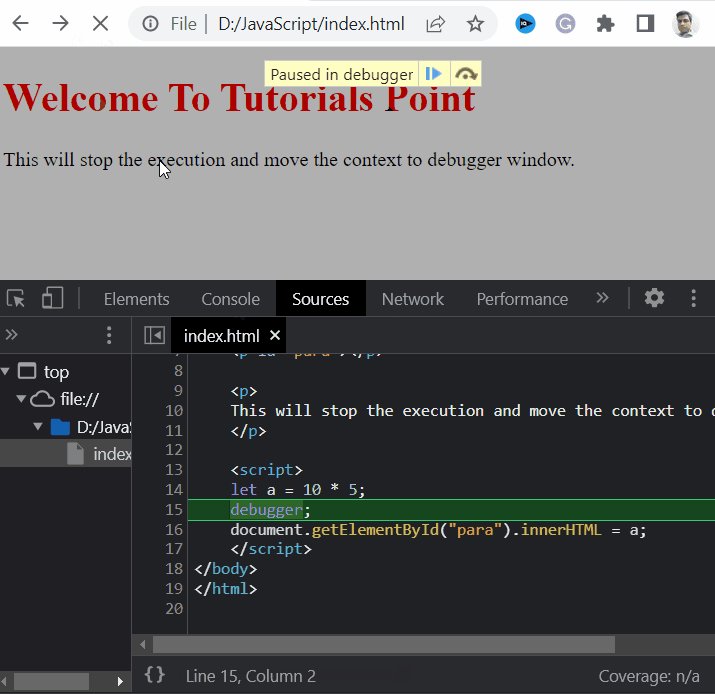
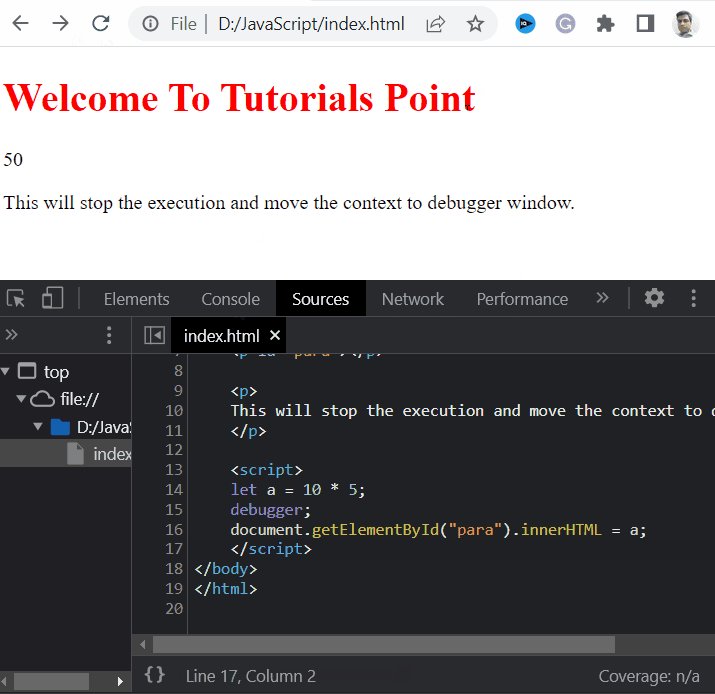
We can see in the below output that whenever the code is executed it comes under the debugging window on encountering the debugger keyword. To continue the process, we will skip the debugger pointer by pressing the F8 button and let it execute.
Or we would move to the next line by using the “Stop over next function call” or the F10 button.