
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to force Chrome's script debugger to reload JavaScript?
To force Google Chrome’s script debugger to reload JavaScript, follow the below steps −

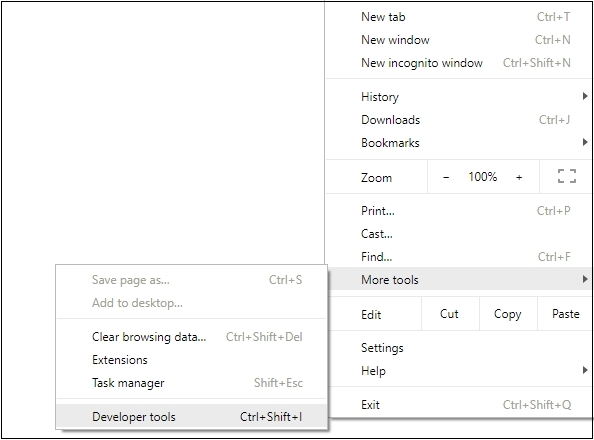
Open Dev Tools
Click on the Sources tab
Find your script / image / file
Check the right panel to see if your file is up to date
If the file is not up to date, then −
Right-click the resource in the left panel and choose 'Open Link in New Tab'
Force a reload of the resource with CTRL+F5

Advertisements
