
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to use Bitmap images in Button in Tkinter?
In Tkinter, we can create and customize buttons using images. These images can be uploaded by using the Python PhotoImage(file) function.
However, PhotoImage() supports only a few image types such as PNG, PPM, and GIF. In addition, we can create buttons using BitMap images too. A bitmap image is nothing but a set of dots aligned in a matrix which represents a pixel of the image. The following types of bitmap attributes are available in Tkinter,
"error"
"gray75"
"gray50"
"gray25"
"gray12"
"hourglass"
"info"
"questhead"
"question"
"warning"
Example
from tkinter import *
#Create an instance of tkinter frame
win = Tk()
win.geometry("700x300")
win.resizable(0,0)
Button(win, relief=RAISED, bitmap="info").pack(pady=10)
Button(win, relief=RAISED, bitmap="gray50").pack(pady=10)
Button(win, relief=RAISED, bitmap="gray25").pack(pady=10)
Button(win, relief=RAISED, bitmap="gray12").pack(pady=10)
Button(win, relief=RAISED, bitmap="questhead").pack(pady=10)
win.mainloop()
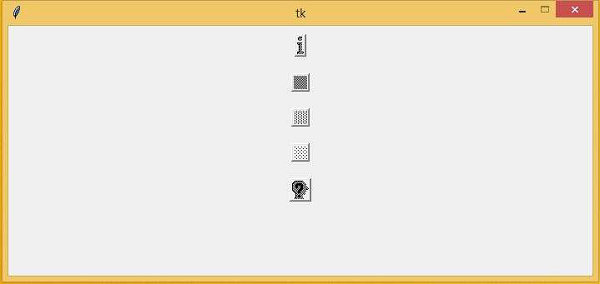
Output
Running the above code will create bitmap buttons as the following,


Advertisements
