
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to Implicitly mimic click() in jQuery?
To implicitly mimic click(), you can call a function internally.
Example
Following is the code to implicitly mimic click −
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<body>
<div id='demo1'>My Name is John Doe</div>
<div id='demo2'></div>
<div id='output'></div>
</body>
<script>
demo1Data = document.getElementById('demo1').innerHTML
demo1Data = demo1Data.replace('My Name is John Doe', `<span onclick="replaceData()">My Favourite Subject is JavaScript..</span>`)
document.getElementById('demo2').innerHTML = demo1Data
function replaceData() {
document.getElementById('output').innerHTML = 'I live is US.';
}
document.getElementById('demo2').querySelector('span').click();
</script>
</html>
To run the above program, save the file name anyName.html (index.html). Right click on the file and select the option “Open with Live Server” in VS Code editor.
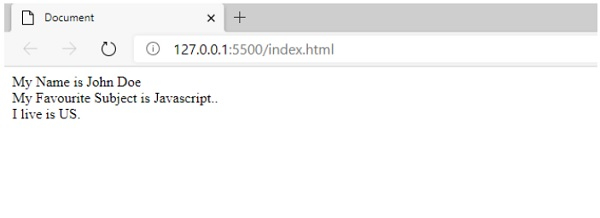
Output
The output is as follows −


Advertisements
