Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to Handle JavaScript Events in HTML?
An Event is basically defined as an action or occurrence of an action that is recognized by the software. An Event can be triggered by any of the following: a user, a system, or a remote callback. Some of the popular events include pressing a button, hovering, clicking on hyperlinks, etc.
In this article, we will be exploring some commonly used JavaScript events and learning how to handle these events and execute the required tasks. To handle events in HTML, we would need to add the function in the HTML tag that will be required to be executed in JavaScript when any of the events in the HTML tag is fired or triggered. There are multiple types of events in HTML like keyboard events, mouse events, form events, and many more.
Syntax
Handling Click events in HTML
<element onclick="myScript">
Handling Form events in HTML
onBlur
<element onblur="myScript">
onChange
<element onchange="myScript">
onFocus
<element onfocus="myScript">
Example 1
In the below example, we have created a dropdown using select tag. On choosing from the dropdown onchange event will be called. Using this event we are calling the OnChangeFunction() that will be present in the JavaScript and will execute the further operation as required. So the event handler defined in the HTML can call a function that is defined in the script.
#Filename: event.html
<!DOCTYPE html>
<html>
<body>
<center>
<h1 style="color: green;">
Welcome To Tutorials Point
</h1>
<input type="text" name="blur" id="blur"
onblur="BlurFunction()"
placeholder="Enter Name" />
<br/><br/>
<select id="course" onchange="OnChangeFunction()">
<option value="Subjects">
Subjects
</option>
<option value="Maths">
Maths
</option>
<option value="Chemistry">
Chemistry
</option>
<option value="Physics">
Physics
</option>
</select>
<p id="demo"></p>
<br /><br />
</center>
<script>
function BlurFunction() {
let x = document.getElementById("blur");
x.value = x.value.toUpperCase();
}
function OnChangeFunction() {
let x = document.getElementById("course").value;
let y = document.getElementById("blur").value;
document.getElementById("demo")
.innerHTML = "Hi "+ y +"!! You chose: " + x;
}
</script>
</body>
</html>
Output

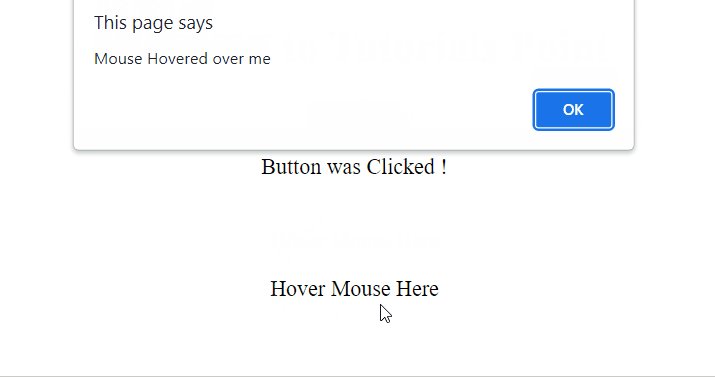
Example 2
In the below example, we are looking at the onclickonclick() and onmouseoveronmouseover() events.
# Filename: event.html
<!DOCTYPE html>
<html>
<body>
<center>
<h1 style="color: blue;">
Welcome to Tutorials Point
</h1>
<button onclick="OnClickFunction()">
Click me
</button>
<p id="demo"></p>
<br /><br />
<p onmouseover="MouseHover()">
Hover Mouse Here
</p>
</center>
<script>
function OnClickFunction() {
document.getElementById("demo")
.innerHTML = "Button was Clicked !";
}
function MouseHover() {
alert("Mouse Hovered over me");
}
</script>
</body>
</html>
Output