
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to get value from the first checkbox which is not hidden in jQuery?
To get value from the first checkbox, which is not hidden, use the :visible selector. Following is the code −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>>Document</title>
<link rel="stylesheet"
href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<style>
.notShown {
display: none;
}
</style>
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<div class='form'>
<input class="demo notShown" type="checkbox" value="first"
checked="checked" />
<br />
<input class="demo" type="checkbox" value="second"
checked="checked"/>
<br />
<input class="demo" type="checkbox" value="third" />
<br />
<input class="demo " type="checkbox" value="fourth"
checked="checked" />
</div>
<script>
var v=$('input:checkbox:checked:visible:first').val();
console.log(v);
</script>
</body>
</html>
To run the above program, save the file name “anyName.html(index.html)” and right click on the file. Select the option “Open with Live Server” in VS Code editor.
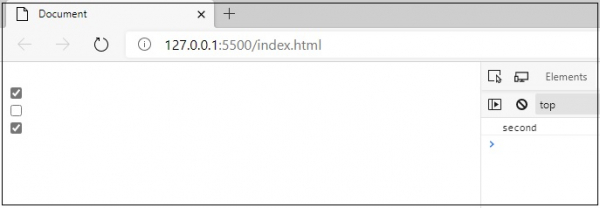
This will produce the following output displaying the visible value “second” in console −


Advertisements
