
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to disable mouse event on certain elements using JavaScript?
Following is the code for disabling mouse event on certain elements using JavaScript −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 18px;
font-weight: 500;
color: rebeccapurple;
}
.size {
font-size: 30px;
}
</style>
</head>
<body>
<h1>Disable Mouse events using JavaScript</h1>
<div class="result">This is some text inside a div</div>
<button class="Btn">DISABLE</button>
<button class="Btn">ENABLE</button>
<h3>
Click on the above button to enable or disable mouse events
</h3>
<script>
let resEle = document.querySelector(".result");
let sampleEle = document.querySelector(".sample");
let BtnEle = document.querySelectorAll(".Btn");
resEle.addEventListener("click", () => {
resEle.classList.toggle("size");
});
BtnEle[0].addEventListener("click", () => {
resEle.style.pointerEvents = "none";
});
BtnEle[1].addEventListener("click", () => {
resEle.style.pointerEvents = "auto";
});
</script>
</body>
</html>
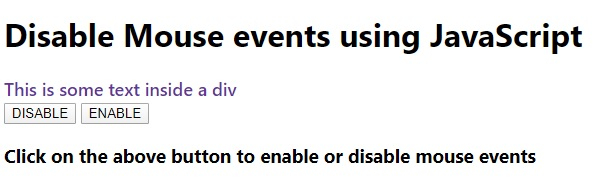
Output
The above code will produce the following output −

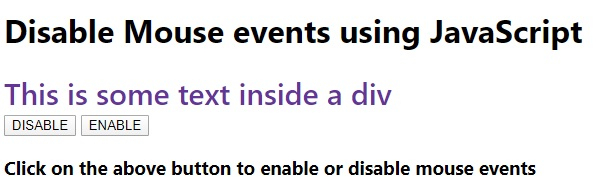
On clicking the text in purple above −

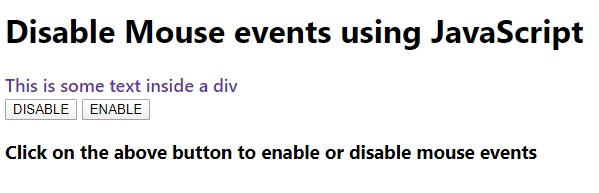
On clicking the ‘DISABLE’ button and then clicking the text −

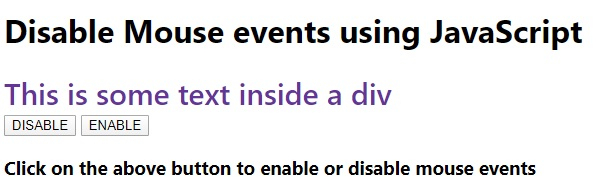
On clicking the ‘ENABLE’ button and then clicking on the text −


Advertisements
