Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to Disable Radio Buttons using JavaScript?
A radio button is an input type that takes input in form of the options. The user will select one value from multiple choices. Only one option can be selected out of many possible choices.
In this article, we will explore how to disable a radio button and how to enable it back when required. We will see how radio buttons work internally and how can we disable them when required
Mostly radio buttons are shown to the user only in some cases as part of confirmation. When not required we can disable them so that the user does not choose an option.
Approach
In this approach, we will be using the disabled attribute provided by HTML. This attribute lets you disable any HTML element. This is a boolean-valued attribute that has only two values i.e. true or false. When the disabled is used it disables that particular HTML element. The default value of disabled is false.
Example
In the below example, we are comparing a string with a regex expression and returning its index if the string matches. If not, -1 will be returned.
# index.html
<!DOCTYPE html>
<html lang="en">
<head>
<!-- CSS code required for the page -->
<style>
#submit {
width: 30%;
margin: 20px;
height: 40px;
border-radius: 20px;
color: black;
font-size: 1rem;
font-weight: bold;
border: 1px solid black;
cursor: pointer;
}
#submit:hover {
background-color: grey;
color: rgb(0, 0, 0);
}
</style>
</head>
<body>
<div>
<h1 style="color: green;">Welcome To Tutorials Point</h1>
<h2>Do you like sports ?</h2>
<div class="question1">
<label><input name="sport" type="radio" id="yes" value="yes"/> Yes</label>
<label><input name="sport" type="radio" id="no" value="no" onchange="check()" /> No</label>
</div>
<h2>
If No, Choose your favourite sport.
</h2>
<div class="question2">
<label><input type="radio" name="sports" id="cricket" value="Cricket" />Cricket</label>
<label><input type="radio" name="sports" id="football" value="Football" />Football</label>
<label><input type="radio" name="sports" id="basketball" value="Basket Ball" />Basket Ball</label>
<label><input type="radio" name="sports" id="others" value="Others" /> Others</label>
</div>
<button id="submit" onclick="message()">
Submit
</button>
</div>
<script>
// This function will check if the user has
// selected any option from the question 1
function check() {
if (document.getElementById('no').checked) {
document.getElementById('cricket').disabled = true;
document.getElementById('football').disabled = true;
document.getElementById('basketball').disabled = true;
document.getElementById('others').disabled = true;
}
}
// This function will give the message after
// the user clicks on the submit button.
function message() {
if (document.getElementById('yes').checked) {
if (document.getElementById('cricket').checked) {
alert("You like Cricket.");
}
else if
(document.getElementById('football').checked) {
alert("You like Football.");
}
else if
(document.getElementById('basketball').checked) {
alert("You like Basket Ball.");
}
else if
(document.getElementById('others').checked) {
alert("You like Other sports.");
}
} else {
alert("You donot like sports");
}
}
</script>
</body>
</html>
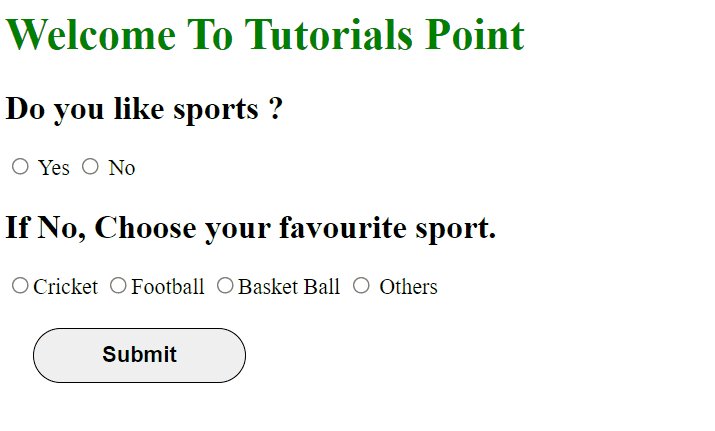
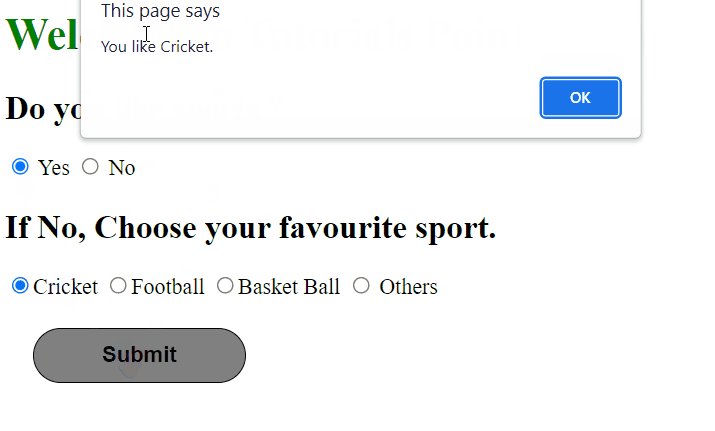
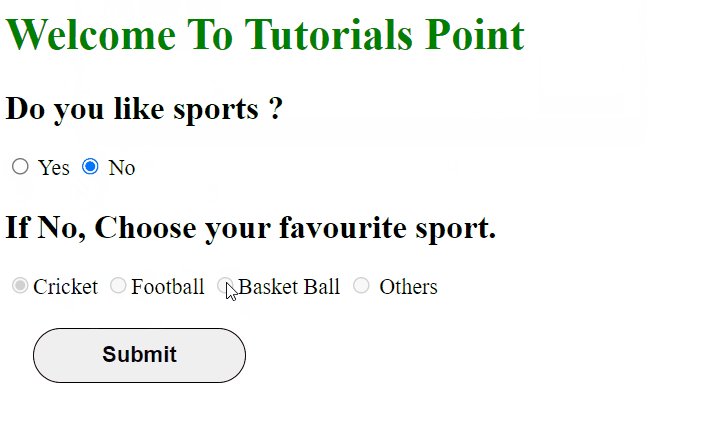
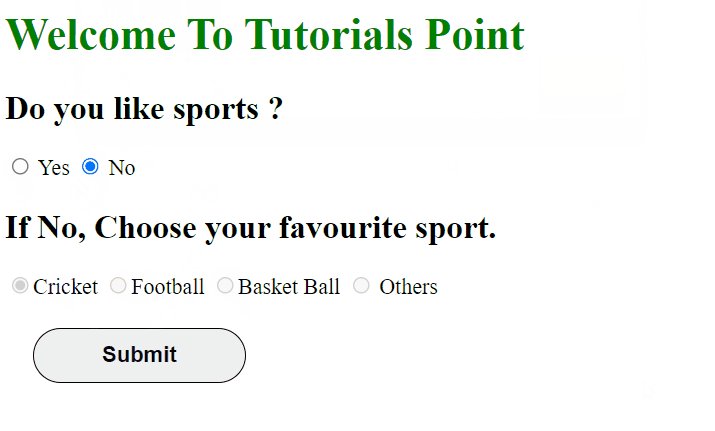
Output
For the question, “Do you like sports?”, if you select “Yes” then the radio button is not disabled but if you select “No” then the radio button is disabled.