Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to Create an Area chart using Recharts in ReactJS?
In this article, are going to explore the Rechart JS Library and implement it in a React application to watch how they are used. Rechart Libraries are specifically used for creating different types of charts over the React Application. Charts that can be built using this library are Line Charts, Bar Charts, Pie Charts, Area Charts, etc.
In this tutorial, we will be creating an Area Chart with the required data points and displaying the same to the user. We will define the slices of the Area Chart by using the data property that is defined by the data from the dataset. The data-key property is the property name that will have the value for the slices.
Creating the React Application
1. Create a simple react application by using the following command −
npx create-react-app myApp
2. Once the application is created, traverse to its application folder.
cd myApp
3. Now, install the recharts module to be used inside the ReactJS application using the below command.
npm install --save recharts
Once the Library is added we can use this library for creating the pie charts.
Example 1
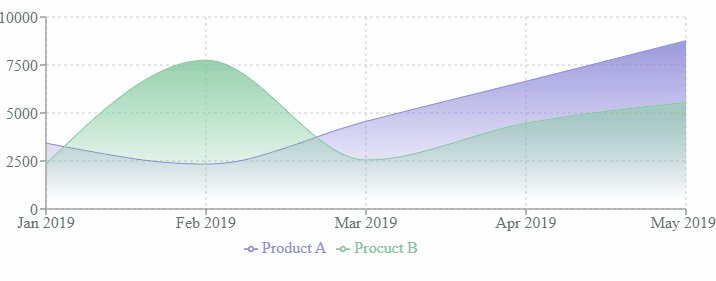
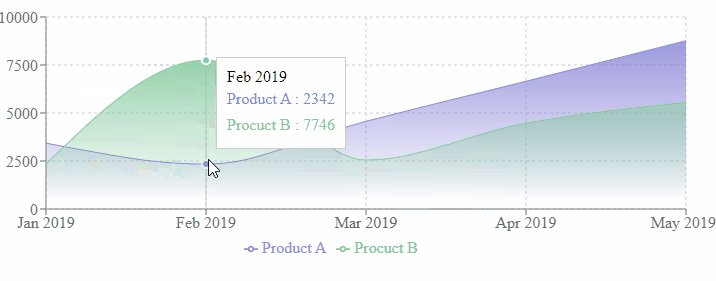
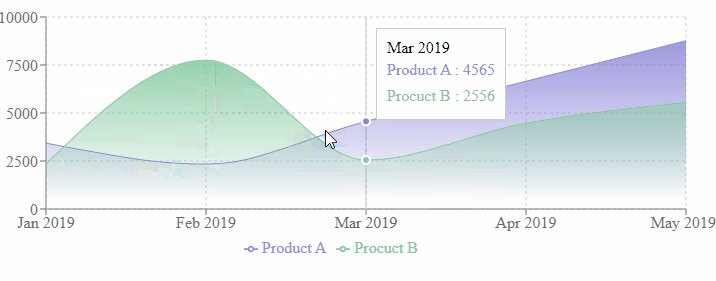
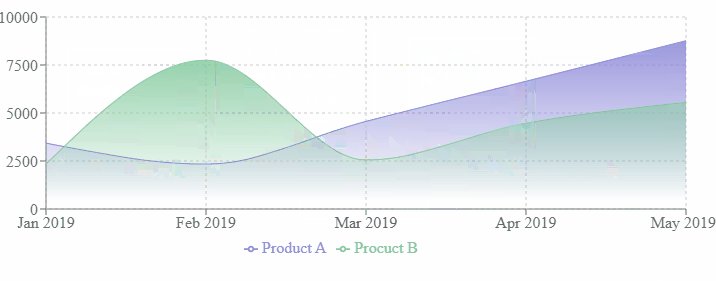
In the example below, we create an Area Chart using the Recharts dependency. Please add the below code in your app.js file to configure the pie chart in your React Application.
# app.js
import React from "react";
import {
AreaChart,
Area,
YAxis,
XAxis,
CartesianGrid,
Tooltip,
Legend
} from "recharts";
class AreaRechartComponent extends React.Component {
data = [
{
name: "Jan 2019",
"Product A": 3432,
"Procuct B": 2342
},
{
name: "Feb 2019",
"Product A": 2342,
"Procuct B": 7746
},
{
name: "Mar 2019",
"Product A": 4565,
"Procuct B": 2556
},
{
name: "Apr 2019",
"Product A": 6654,
"Procuct B": 4465
},
{
name: "May 2019",
"Product A": 8765,
"Procuct B": 5553
}
];
render() {
return (
<AreaChart
width={730}
height={250}
data={this.data}
margin={{ top: 10, right: 30, left: 0, bottom: 0 }}>
<defs>
<linearGradient id="colorUv" x1="0" y1="0" x2="0" y2="1">
<stop offset="5%" stopColor="#8884d8" stopOpacity={0.8} />
<stop offset="95%" stopColor="#8884d8" stopOpacity={0} />
</linearGradient>
<linearGradient id="colorPv" x1="0" y1="0" x2="0" y2="1">
<stop offset="5%" stopColor="#82ca9d" stopOpacity={0.8} />
<stop offset="95%" stopColor="#82ca9d" stopOpacity={0} />
</linearGradient>
</defs>
<XAxis dataKey="name" />
<YAxis />
<CartesianGrid strokeDasharray="3 3" />
<Tooltip />
<Legend />
<Area
type="monotone"
dataKey="Product A"
stroke="#8884d8"
fillOpacity={1}
fill="url(#colorUv)"/>
<Area
type="monotone"
dataKey="Procuct B"
stroke="#82ca9d"
fillOpacity={1}
fill="url(#colorPv)"/>
</AreaChart>
);
}
}
export default AreaRechartComponent;
Output
The above program produces an area chart of two products A and B from January 2019 to May 2019. When you hover over the chart, it shows the values of products A and B. You will notice getting a similar result as below −