
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to convert array of comma separated strings to array of objects?
Following is the code to convert array of comma separated strings to array of objects −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,.sample {
font-size: 18px;
font-weight: 500;
color: rebeccapurple;
}
.result {
color: red;
}
</style>
</head>
<body>
<h1>Convert array of comma separated strings to array of object</h1>
<div class="sample"></div>
<br />
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click the above button to convert the above array of strings to objects</h3>
<script>
let BtnEle = document.querySelector(".Btn");
let resEle = document.querySelector(".result");
let sampleEle = document.querySelector(".sample");
let arr = [
'{ "name":"Rohan", "age":12}',
'{ "name":"Mohit", "age":22}',
'{ "name":"Shawn", "age":18}',
'{ "name":"Michael", "age":19}',
];
sampleEle.innerHTML = arr;
BtnEle.addEventListener("click", () => {
arr.forEach((item, index) => {
arr[index] = JSON.parse(item);
});
arr.forEach((item) => {
resEle.innerHTML += "Name = " + item.name + " : Age = " + item.age + "<br>";
});
});
</script>
</body>
</html>
Output
The above code will produce the following output −

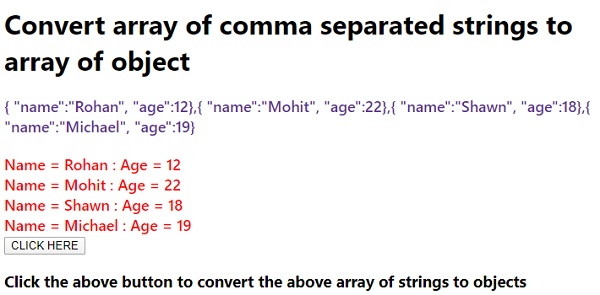
On clicking the ‘CLICK HERE’ button −


Advertisements
