
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to Convert JSON String to Array of JSON Objects Using JavaScript?
To convert JSON string to array of JSON objects using JavaScript is necessary because JSON strings can not be directly modified or manipulated, so we need this conversion which allows us to access, modify and iterate over each item. We will be discussing three different approaches for this conversion from JSON strings to array of JSON objects.
In this article we are having JSON string, our task is to convert JSON string to array of JSON objects using JavaScript.
Approaches to convert JSON string to objects
Here is a list of approaches to convert JSON string to array of JSON objects using JavaScript which we will be discussing in this article with stepwise explanation and complete example codes.
Using JSON.parse() Method
To convert JSON string to array of JSON objects using JavaScript, we have used JSON.parse() method. It is used to parse (or convert) a JSON string into a JavaScript object.
- We have used a button that triggers convert() function and initialized a JSON string which is stored in variable jsonString.
- Then we have used JSON.parse() method that converts JSON string into a JavaScript object and stored it in jsonObject.
- To display the result in HTML document itself we have used div tag, getElementById() method and innerHTML property.
- Since object can not be displayed directly we have used JSON.stringify() method and used typeof operator on jsonObject to get the datatype of jsonObject variable.
- We have also used console.log() to print the objects in web console.
Example
Here is a complete example code implementing above mentioned steps to convert JSON string to array of JSON objects using JSON.parse() method.
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Converting JSON String to Array of JSON Objects
using JavaScript
</title>
</head>
<body>
<h2>
Converting JSON String to Array of JSON Objects
using JavaScript
</h2>
<p>
In this example, we have used <strong>parse()</strong>
metehod to convert JSON string to array of json objects
using Javascript.
</p>
<br>
<button onclick="convert( )">Click Here</button>
<br>
<div id="result"> </div>
<script>
function convert() {
let jsonString = '[{ "Name" : "Ram", "Hobby" : "Singing" },{"Name": "Shyam", "Hobby" : "Playing Games" }, { "Name" : "Mohan", "Hobby" : "reading book" }]';
let jsonObject = JSON.parse(jsonString);
document.getElementById("result").innerHTML =
JSON.stringify(jsonObject) + '<br>' + 'Type: '
+ typeof (jsonObject);
console.log(jsonObject);
}
</script>
</body>
</html>
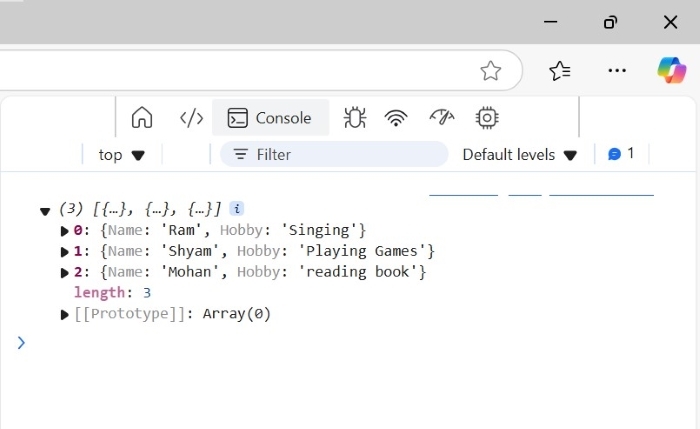
Output
This output displays the output of above code in web console.

Using eval() Method
In this approach to convert JSON string to array of JSON objects using JavaScript, we have used eval() method.
- We have used a button that triggers convert() function and initialized a JSON string which is stored in variable jsonString.
- Then we have used eval() method which evaluates and converts JSON string into a JavaScript object and stored it in jsonObject.
- To display the result in HTML document itself we have used div tag, getElementById() method and innerHTML property.
- Since object can not be displayed directly we have used JSON.stringify() method and used typeof operator on jsonObject to get the data-type of jsonObject variable.
- We have also used console.log() to print the objects in web console.
Example
Here is a complete example code implementing above mentioned steps to convert JSON string to array of JSON objects using eval() method.
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Converting JSON String to Array of JSON Objects
using JavaScript
</title>
</head>
<body>
<h2>
Converting JSON String to Array of JSON Objects
using JavaScript
</h2>
<p>
In this example, we have used <strong>eval()</strong>
metehod to convert JSON string to array of json objects
using Javascript.
</p>
<br>
<button onclick="convert( )">Click Here</button>
<br>
<div id="result"> </div>
<script>
function convert() {
let jsonString = '[{ "Name" : "Samay", "Hobby" : "Dancing" },{"Name": "Anjani", "Hobby" : "Singing" }, { "Name" : "Farhan", "Hobby" : "Chess" }]';
let jsonObject = eval(jsonString);
document.getElementById("result").innerHTML =
JSON.stringify(jsonObject) + '<br>' + 'Type: '
+ typeof (jsonObject);
console.log(jsonObject);
}
</script>
</body>
</html>
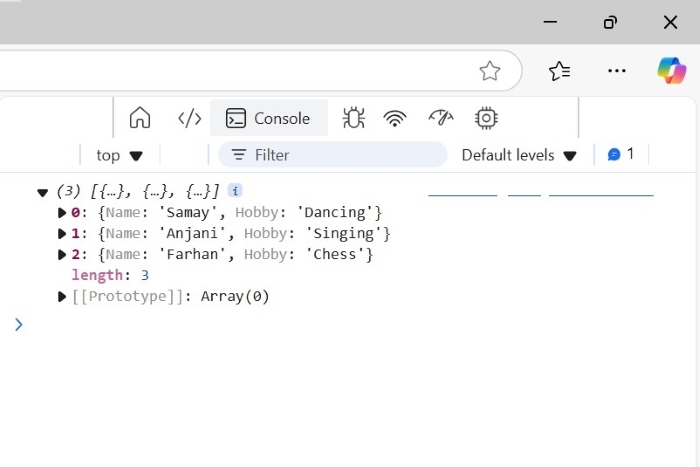
Output
This output displays the output of above code in web console.

Using Function Constructor
In this approach we have used Function constructor to convert JSON string to array of JSON objects using JavaScript.
- We have used a button that triggers convert() function and initialized a JSON string which is stored in variable jsonString.
- The we have used Function constructor and passed 'return ' + jsonString which return value of jsonString when executed.
- This function is then invoked and stored in jsonObject converting JSON string to array of JSON object.
- To display the result in HTML document itself we have used div tag, getElementById() method and innerHTML property.
- Since object can not be displayed directly we have used JSON.stringify() method and used typeof operator on jsonObject to get the data-type of jsonObject variable.
- We have also used console.log() to print the objects in web console.
Example
Here is a complete example code implementing above mentioned steps to convert JSON string to array of JSON objects using function constructor.
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Converting JSON String to Array of JSON Objects
using JavaScript
</title>
</head>
<body>
<h2>
Converting JSON String to Array of JSON Objects
using JavaScript
</h2>
<p>
In this example, we have used <strong>function</strong>
constructor to convert JSON string to array of json objects
using Javascript.
</p>
<br>
<button onclick="convert( )">Click Here</button>
<br>
<div id="result"> </div>
<script>
function convert() {
let jsonString = '[{ "Name" : "Ram", "Age" : 20 },{"Name": "Shyam", "Age" : 21 }, { "Name" : "Mohan", "Age" : 22 }]';
let jsonObject = new Function('return ' + jsonString)();
document.getElementById("result").innerHTML =
JSON.stringify(jsonObject) + '<br>' + 'Type: '
+ typeof (jsonObject);
console.log(jsonObject);
}
</script>
</body>
</html>
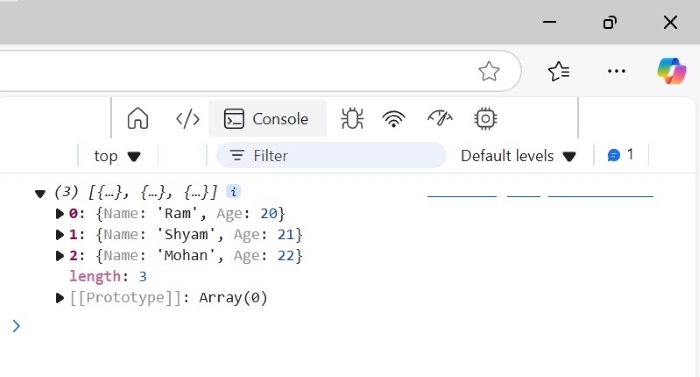
Output
This output displays the output of above code in web console.

Conclusion
In this article to convert JSON string to array of JSON objects using JavaScript, we have discussed three different approaches which are: by using JSON.parse() method, eval() method and Function constructor. Generally JSON.parse() method is preferred over other two as it is more reliable approach than other two approaches.

