
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to add Google map inside html page without using API key?
Introduction
In this article, we will show you how to add a Google map to your webpage without using an API key. Google Maps is a web mapping service developed by Google that provides a wide range of features, such as street maps, satellite imagery, street views, and more. An API key is a unique code that is required to access the Google Maps API, but there are alternative methods to add a Google map to your webpage without using an API key.
Approaches
The approaches that we will be using to add a Google map inside HTML page without using API key is by using an iframe
Let us look at an example to understand this in detail.
Approach: Using an iframe
Using an iframe to add a Google map to your webpage is a simple and easy method that does not require an API key. With this approach, you can easily embed a Google map on your website by simply adding an iframe element to your HTML code. The iframe element is an HTML tag that allows you to embed external resources, such as web pages or videos, directly into an HTML document.
This means that you can embed a Google map on your webpage without having to write any JavaScript or use any APIs. With this approach, you can easily add a Google map to your webpage without having to worry about obtaining an API key or dealing with the complexities of the Google Maps API. Additionally, this approach also allows you to easily customize the size and layout of the map, giving you more control over how it appears on your webpage.
Example
The following is an example of how to add a Google map to your webpage using an iframe ?
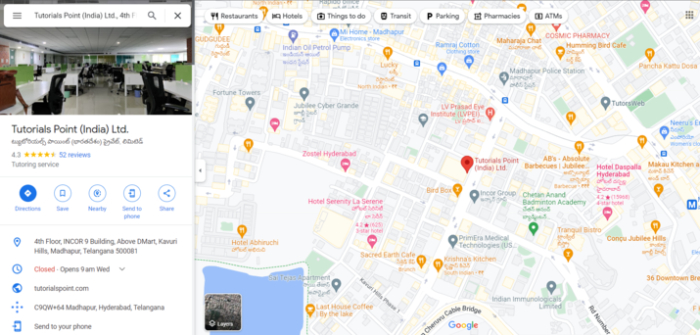
Step 1 ? Go to the Google Maps website and search for the location you want to display on your map ?

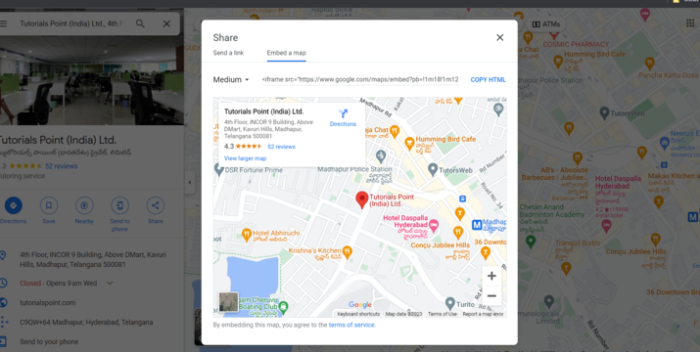
Step 2 ? Click on the share button and then click on the "Embed map" tab ?

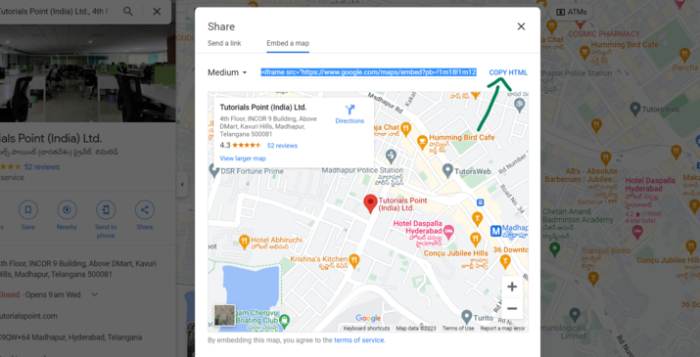
Step 3 ? Copy the iframe code provided ?

Step 4 ? Paste the iframe code into your HTML (index.html) file.
Step 5 ? Add a width and height to the iframe to adjust the size of the map ?
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3806.452697041917!2d78.39076592375736!3d17.43803374982052!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x3bcb9144cdba8c47%3A0x937fe346f411a645!2sTutorials%20Point%20(India)%20Ltd.!5e0!3m2!1sen!2sin!4v1673629212535!5m2!1sen!2sin" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"> </iframe>
Step 6 ? The complete HTML code with the map iframe embed is as follows ?
Example
<!DOCTYPE html>
<html>
<head>
<title>Google Map Example</title>
<style>
/* Add styles to the map container */
body{
color: green;
background-color: aliceblue;
font-family: 'Courier New', Courier, monospace;
}
.map-container {
width: 100%;
height: 400px;
margin: 20px 0;
/* Add a border and shadow to the container */
border: 1px solid gray;
box-shadow: 2px 2px 5px #ccc;
}
</style>
</head>
<body>
<h1>Welcome to Tutorials Point!</h1>
<div class="map-container">
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3806.452697041917!2d78.39076592375736!3d17.43803374982052!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x3bcb9144cdba8c47%3A0x937fe346f411a645!2sTutorials%20Point%20(India)%20Ltd.!5e0!3m2!1sen!2sin!4v1673629212535!5m2!1sen!2sin"
width="100%"
height="100%"
style="border:0;"
allowfullscreen="" loading="lazy"
referrerpolicy="no-referrer-when-downgrade">
</iframe>
</div>
</body>
</html>
This approach is straightforward and easy to implement, but it does have some limitations. The map displayed in the iframe will have a limited set of controls and features compared to a map implemented using the Google Maps API. Additionally, the map displayed in the iframe will not be fully interactive and may not work properly on certain devices or browsers.
Conclusion
Using an iframe is a simple and effective way to add a Google map to your webpage without using an API key. By following the steps outlined in this article, you can easily embed a map from the Google Maps website within your own webpage, allowing your users to view the location you want to display on your map. An iframe is an HTML element that allows you to embed another webpage within your webpage, and it is a powerful tool for adding rich, interactive content to your website.
With this approach, you can add a Google map to your webpage without any limitations and provide a great user experience to your website visitors. However, it's important to keep in mind that this approach has its own limitations and it's not fully interactive.

