
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How does selenium webdriver upload files to the browser?
We can upload files to the browser with the help of Selenium webdriver. This is done with the help of sendKeys() method on the element which does the selection of the file by specifying the path of the file to be uploaded.

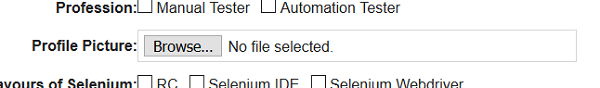
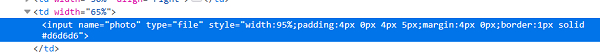
While working on file upload functionality, we need to click on the Browse button. This is taken care of by webdriver for elements with attribute type having value as file. Also, the path of the file to be uploaded should be correct.

Example
Code Implementation.
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
public class FileUpld{
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", "C:\Users\ghs6kor\Desktop\Java\chromedriver.exe");
WebDriver driver = new ChromeDriver();
String url ="https://www.tutorialspoint.com/selenium/selenium_automation_practice.htm";
driver.get(url);
driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS);
// identify element
WebElement l=driver.findElement(By.xpath("//input[@name='photo']"));
// file selection field with file path
l.sendKeys("C:\Users\ghs6kor\Pictures\Tulips.jpg");
driver.quit();
}
}
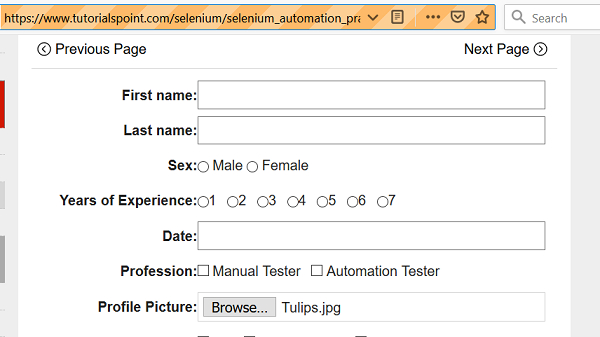
Output


Advertisements
