- EmberJS - Home
- EmberJS - Overview
- EmberJS - Installation
- EmberJS - Core Concepts
- Creating and Running Application
- EmberJS - Object Model
- EmberJS - Router
- EmberJS - Templates
- EmberJS - Components
- EmberJS - Models
- EmberJS - Managing Dependencies
- EmberJS - Application Concerns
- EmberJS - Configuring Ember.js
- EmberJS - Ember Inspector
EmberJS Template Input Helper CheckBox
It is a square box in which a user can toggle on and off, i.e., it allows to select between one of two possible options. Checkboxes supports the following properties −
- checked
- disabled
- tabindex
- indeterminate
- name
- autofocus
- form
Syntax
{{input type = "checkbox" name = "NameOfCheckBox" checked = NameOfCheckBox}}
Example
The example given below specifies the usage of checkbox in the input helper. Create a route with name as checkbox and open the router.js file to define the URL mappings −
import Ember from 'ember';
import config from './config/environment';
const Router = Ember.Router.extend ({
location: config.locationType,
rootURL: config.rootURL
});
Router.map(function() {
this.route('checkbox');
});
export default Router;
Open the file application.hbs file created under app/templates/ with the following code −
<h2>Input Helper CheckBox</h2>
{{#link-to 'checkbox'}}Click Here{{/link-to}}
{{outlet}}
When you click the link, page should open the checkbox.hbs file, which contains the below code −
{{input type = "checkbox" checked = checkMe}} Check Box
<button {{action "send"}}>Click the checkbox</button>
{{outlet}}
Open the checkbox.js file created under app/routes/ with the following code −
import Ember from 'ember';
export default Ember.Route.extend ({
model: function () {
return Ember.Object.create({
checkMe: false
});
}
});
Now open the checkbox.js file created under app/controllers/ with the following code −
import Ember from 'ember';
export default Ember.Controller.extend ({
actions: {
send: function () {
document.write('checkbox value: ' + this.get('checkMe'));
}
}
});
Output
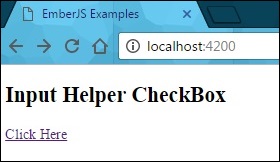
Run the ember server; you will receive the following output −

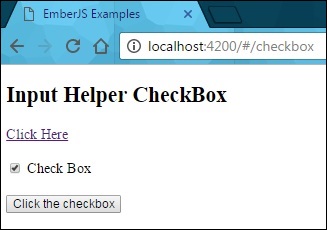
When you click on the link, a checkbox will get display and click on it −

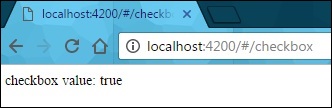
Next click the button, it will show the result as true as shown in the screenshot below −