- EmberJS - Home
- EmberJS - Overview
- EmberJS - Installation
- EmberJS - Core Concepts
- Creating and Running Application
- EmberJS - Object Model
- EmberJS - Router
- EmberJS - Templates
- EmberJS - Components
- EmberJS - Models
- EmberJS - Managing Dependencies
- EmberJS - Application Concerns
- EmberJS - Configuring Ember.js
- EmberJS - Ember Inspector
Template Development Helper Log
You can display the output variables in the context of browser's console by using the {{log}} helper. With this helper, you can also receive the primitive types such as strings or numbers.
Syntax
{{log 'Statment' VarName}}
Example
The example given below shows how to render an output to the browser's console. Create a component with the name post-action and add the following code to it −
import Ember from 'ember';
export default Ember.Component.extend ({
actions: {
send() {
this.toggleProperty('isShowingBody');
}
}
});
Now open the post-action.hbs file created under app/templates/components/ with the following code −
<h2>Log Helper</h2>
{{#if isShowingBody}}
{{log 'Name is:' firstName}}
{{/if}}
{{input type = "text" placeholder = "Enter the text"
value = firstName disabled = entryNotAllowed}}
<button {{action "send"}}>Submit</button>
{{yield}}
Open the index.hbs file, which is created under app/templates/ with the below code −
{{post-action}}
{{outlet}}
Output
Run the ember server; you will receive the following output −

Next, enter the text in the input box and click on the submit button −

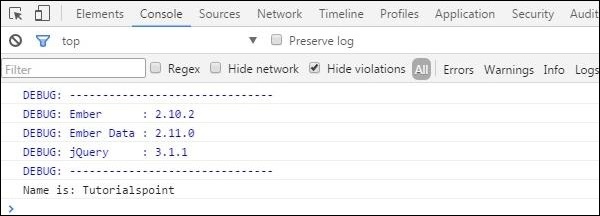
Next, it will display the result in the browser's console as shown in the screenshot below −