Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Difference between JQuery vs Cypress
Cypress can work on JQuery objects and call its methods. Thus Cypress can act upon both Cypress and non- Cypress commands. Cypress is asynchronous in nature. It is handled by resolving promises for every Cypress command. This whole process is taken care of by Cypress internally and wrapped and hidden from the end user.
However while dealing with JQuery methods, the promise cannot be resolved internally by Cypress and we need to manually resolve them with the help of the then() method in the code.
Let us take the example of text() method which is a non-Cypress command and is based on JQuery.
Example
Code Implementation to handle promise for JQuery.
// test suite
describe('Tutorialspoint Test', function () {
// test case
it('Test Case1', function (){
// test step to launch a URL
cy.visit("https://www.tutorialspoint.com/index.htm");
// enter test in the edit box
// assertion to validate the number of child elements
cy.get('#gs_50d > tbody > tr > td'). should('have.length',2);
// locate element with get and find method
cy.get('#gs_50d > tbody > tr > td'). find('input')
//enter test in the edit box
.type('Cypress');
//iterate the list items with each command
cy.get('.mui-tabs__bar.mui-tabs__bar_1.mui-tabs__bar--justified')
.find('li').each(($el, index, $list) => {
// extract text with text() method
const txt = $el.find('a').text();
if ( txt.includes('Deve')){
$el.click();
}
})
//handling promise with then() for non in built Cypress function
cy.get('mui-container > h4').then(function(heading){
cy.log(heading.text());
})
});
});
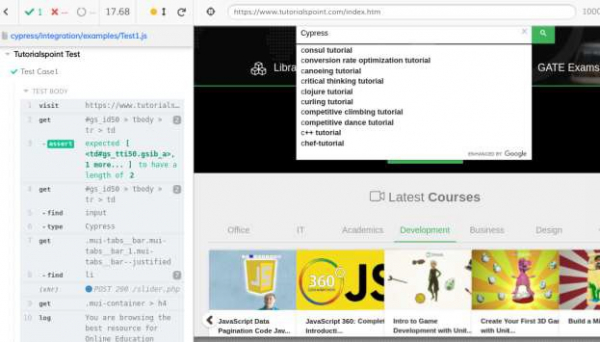
On running the above block of code, Cypress Test runner gives the below output. Please note the log printed with text() method handled with then().