Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Create a space at the beginning of a UITextField
To create space at the beginning of a UITextField in Swift, you can set the leftView property of the text field to a UIView with the desired width. By default, UITextField does not provide a margin on the left or right side and this is the most common requirement to have space for a better user interface. In this article, you will see an example of how to add a left margin to the text field.
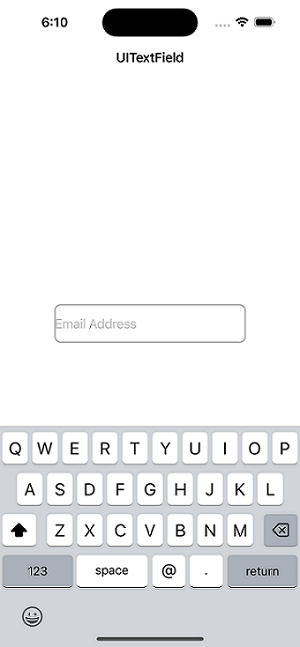
In this example, we first create a view controller and then an email address text field. First, we will see the default text field behavior.
Basic setup
Example
import UIKit
class TestController: UIViewController {
private let emailTextField: UITextField = {
let textField = UITextField()
textField.placeholder = "Email Address"
textField.translatesAutoresizingMaskIntoConstraints = false
textField.layer.borderWidth = 1.0
textField.layer.cornerRadius = 8.0
textField.layer.borderColor = UIColor.gray.cgColor
textField.layer.masksToBounds = true
textField.keyboardType = .emailAddress
textField.autocorrectionType = .no
return textField
}()
override func viewDidLoad() {
super.viewDidLoad()
initialSetup()
}
private func initialSetup() {
view.backgroundColor = .white
navigationItem.title = "UITextField"
view.addSubview(emailTextField)
emailTextField.widthAnchor.constraint(equalToConstant: 250).isActive = true
emailTextField.heightAnchor.constraint(equalToConstant: 50).isActive = true
emailTextField.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true
emailTextField.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true
}
}
Output

Add space
Example
private func addPadding() {
// Create a UIView to use as padding: You can create a new UIView to use as padding at the beginning of the text field. The width of this view will determine the amount of space you want to create.
let paddingView = UIView(frame: CGRect(x: 0, y: 0, width: 10, height: 50))
// Set the leftView property of the text field: You can set the leftView property of the text field to the padding view you created in step 2. This will ensure that the padding view is displayed at the beginning of the text field.
emailTextField.leftView = paddingView
// Set the leftViewMode property of the text field: You also need to set the leftViewMode property of the text field to .always. This will ensure that the padding view is always visible, even when there is no text in the text field.
emailTextField.leftViewMode = .always
}
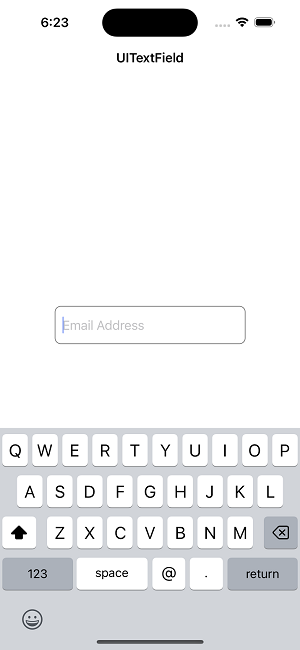
Output

In the above function, you are adding leftView to the emailTextField. Also, you are required to set the leftViewMode property to an "always" value. In the paddingView, you give the initial frame to view along with a height equal to emailTextField i.e. 50.
Note that you have to call the addPadding() method just after initialSetup().
Here are a few more points to remember when creating space at the beginning of a UITextField
Color of the padding view ? In the sample code I gave, the padding view's backdrop color is set to "clear". You can choose any color for the padding view's viewable backdrop if you want to.
The padding view will decide how much room you want to add to the text field top. In order to make more or less room as required, you can adjust the width.
Right-to-left languages ? You may need to modify the padding view and text orientation when creating an app for languages viewed from the right to the left, such as Arabic or Hebrew.
Auto layout ? To ensure that your UI components are positioned properly when using Auto Layout, you might need to modify the text field and padding view restrictions.
Accessibility ? Be aware that adding padding to a text box may make it more difficult to use for people who have certain limitations, like vision impairments. Think about finding different ways to accomplish the same goal or offering a toggle to disable the margin.
Conclusion
In conclusion, creating space at the beginning of a UITextField in iOS is a simple task that can be accomplished by setting the leftView property of the text field to a UIView with the desired width and setting the leftViewMode property to .always. It is important to keep in mind the width and color of the padding view, as well as considerations for right-to-left languages, Auto Layout, and accessibility. By following these guidelines, you can create a text field that is functional, accessible, and visually appealing.