
Designing the About Us Page
Step 1 − To begin with, right-click on the Products and Services from the Mockups section on the left. Select Duplicate. An exact replica of the current page will be created, which will be named as Products and Services copy. Rename this page as About Us.
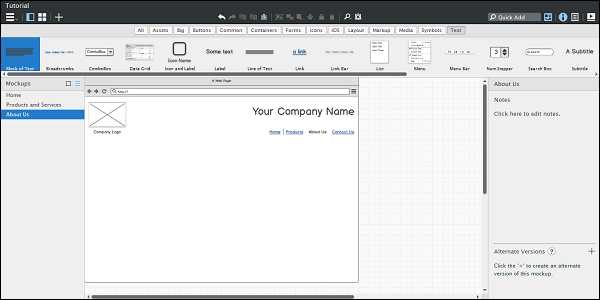
Let us now create the page elements for About Us. Firstly, highlight the About Us Link from the Link bar. To do so, select the link bar, and then from the properties section on the right, under selection, choose Products.
Let us remove the unwanted UI controls. Remove the Products and Services label, block of text, horizontal rule. Also, remove Case Studies labels, then the four images along with their labels. You will be able to see the following screen.

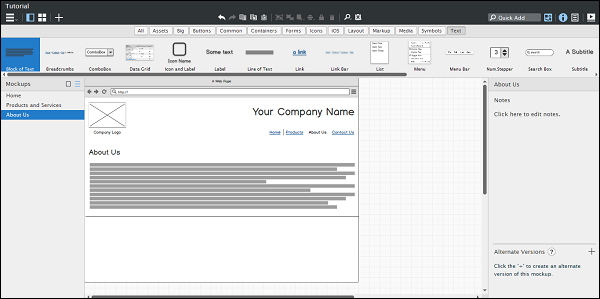
Step 2 − Now let us insert the big title About Us and a block of text.

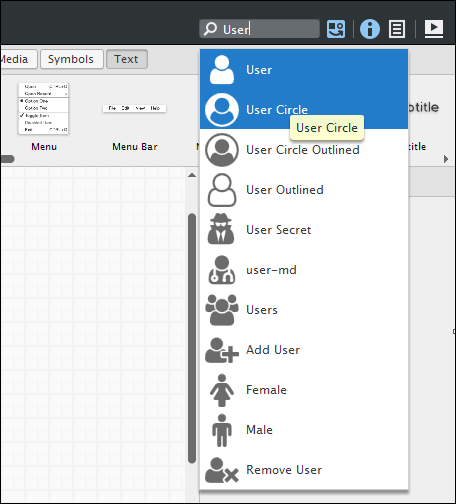
Step 3 − With About Us, company websites often introduce their team members. Let us use the UI element User for showing it. First, create a label called Our Team. Then, in the Quick Add box, type User. From the options displayed, select User Circle.

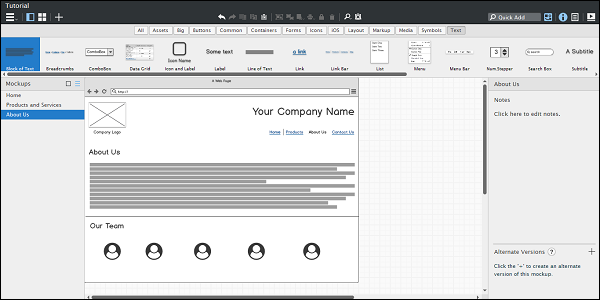
Step 4 − When we insert the icon, on the properties pane on the right, we will be able to see options for icon sizes. See the following screenshot for details. Select XL from the sizes.
Step 5 − Align them as shown in the screen below.

Here, we complete the About Us page. It is relatively easy if you know all the controls and how to place them on the screen.