
Balsamiq Mockups - First Project
Let us create our first project in Balsamiq. Before we jump in to the Wireframing, it becomes more than important to plan the screens/page, so that our efforts are focused. We will walk through a company website as we go on creating the wireframes.
Concept: A Company Website
For the purpose of this tutorial, we will create a company website. This wireframe can relate to many small/medium scale company websites.
So what happens in the planning phase?
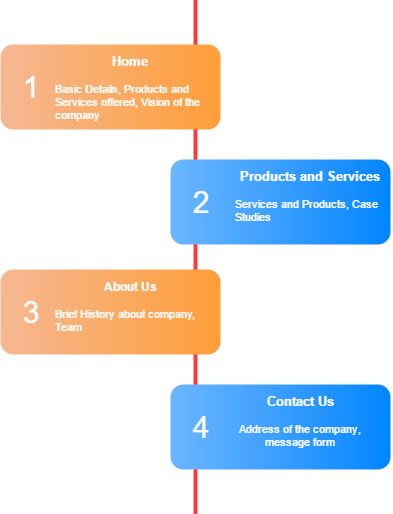
In the planning phase, we invest time to brainstorm what all pages will be present on the website and contents of each. Consider the following pages for the website.

In the next chapter, we will see how to use Balsamiq to design these four pages.
Advertisements