
Balsamiq Mockups - Navigation
Now that we have created the pages, the critical part is making them appear in an order like a web page. In our example, the navigation is achieved using the link bar at the right top corner.
Let us see how we can connect the first page Home and the second page Products and Services.
Go to Home page
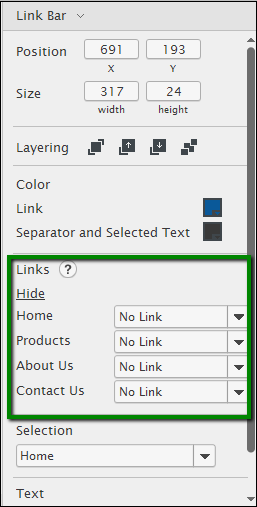
Click on the link bar
Refer the properties pane

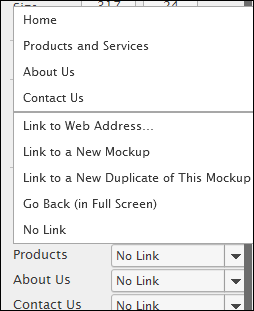
As highlighted, from the Links section, click on the drop down for Products. It will show you the list of available mockups. The options are shown below.

From the list, click Products and Services.
Once done for the Home Page, repeat the same procedure for other pages About Us, Contact Us. Note that on the other pages; we will have the navigation link inserted for the pages other than the selected one.
Advertisements