
Design the Products and Services Page
Step 1 − To start with, right-click on the New Mockup 1 from the Mockups section on the left. Select Duplicate. An exact replica of the current page will be created, which will be named as New Mockup 1 copy.
By right clicking on each of the items under Mockups section, you can rename the pages.
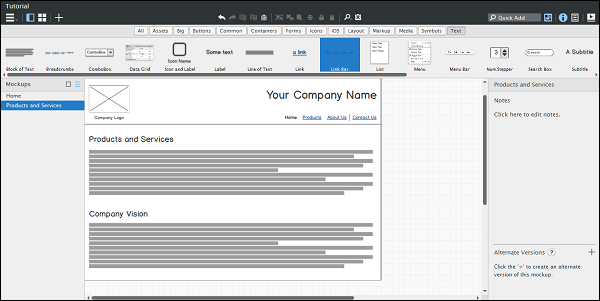
Let us rename the New Mockup 1 to Home and New Mockup 1 copy to Products and Services. You should be able to see the following screen after completing the above criteria.

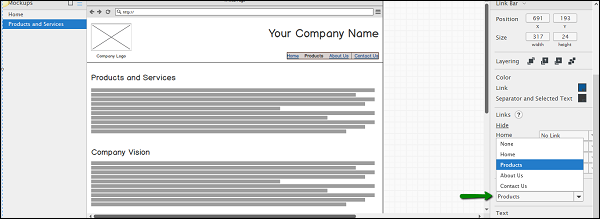
Step 2 − Let us now create the page elements. Firstly, highlight the Products Link from the Link bar. To do so, select the link bar, and then from the properties section on the right, under selection, choose Products.

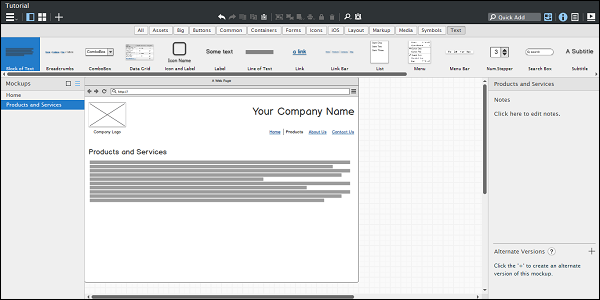
Step 3 − We need to remove the unwanted controls from the screen now. Remove Company Vision, block of text. We should be able to see the screen as shown below.

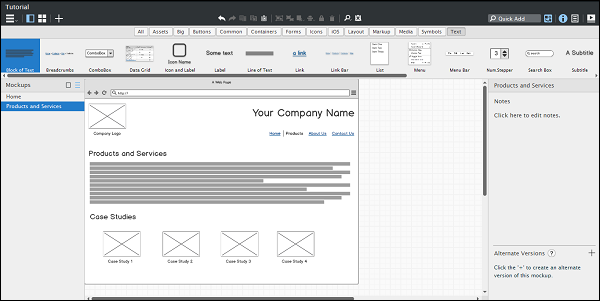
Step 4 − Copy the text Products and Services. Paste it and rename it to Case Studies. Copy the image and logo text from the left top corner of the screen; paste it under the Case Studies text. Create four such images. Rename it to Case Study 1, Case Study 2, Case Study 3 and Case Study 4.
We should be able to see a screen as shown below.

In this way, we have created our products and services screen. Along with product and services, this page will show the related case studies.