- Angular7 - Home
- Angular7 - Overview
- Angular7 - Environment Setup
- Angular7 - Project Setup
- Angular7 - Components
- Angular7 - Modules
- Angular7 - Data Binding
- Angular7 - Event Binding
- Angular7 - Templates
- Angular7 - Directives
- Angular7 - Pipes
- Angular7 - Routing
- Angular7 - Services
- Angular7 - Http Client
- Angular7 - CLI Prompts
- Angular7 - Forms
- Materials/CDK-Virtual Scrolling
- Angular7 - Materials/CDK-Drag & Drop
- Angular7 - Animations
- Angular7 - Materials
- Testing & Building Angular7 Project
- Angular7 Useful Resources
- Angular7 - Quick Guide
- Angular7 - Useful Resources
- Angular7 - Discussion
Angular7 - Templates
Angular 7 uses the <ng-template> as the tag instead of <template>which is used in Angular2. <ng-template> has been in use since the release of Angular 4 , and the earlier version i.e Angular 2 uses <template> for the same purpose. The reason it started to use <ng-template> instead of <template> from Angular 4 onwards is because there is a name conflict between the <template> tag and the html <template> standard tag. It will deprecate completely going ahead. This was one of the major changes made in Angular 4 version.
Let us now use the template along with the if else condition and see the output.
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{title}}.</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable;then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>
</div>
<button (click) = "myClickFunction($event)">Click Me</button>
For the Span tag, we have added the if statement with the else condition and will call template condition1, else condition2.
The templates are to be called as follows −
<ng-template #condition1>Condition is valid from template</ng-template> <ng-template #condition2>Condition is invalid from template</ng-template>
If the condition is true, then the condition1 template is called, otherwise condition2.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = false; // variable is set to true
myClickFunction(event) {
//just added console.log which will display the event details in browser on click of the button.
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
alert("Changed month from the Dropdown");
}
}
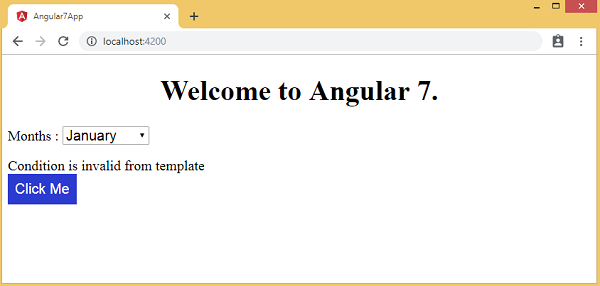
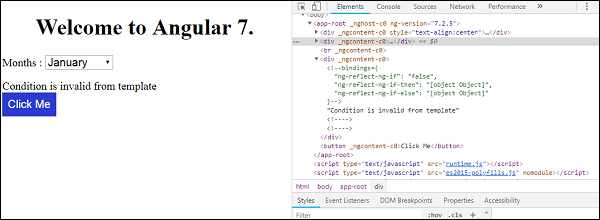
The output in the browser is as follows −

The variable isavailable is false so the condition2 template is printed. If you click the button, the respective template will be called.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = false; //variable is set to true
myClickFunction(event) {
this.isavailable = !this.isavailable;
// variable is toggled onclick of the button
}
changemonths(event) {
alert("Changed month from the Dropdown");
}
}
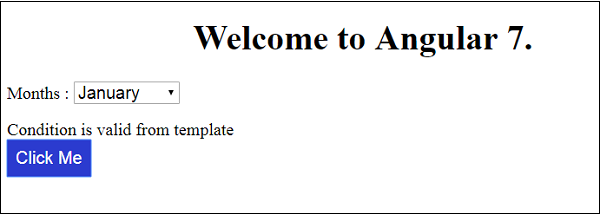
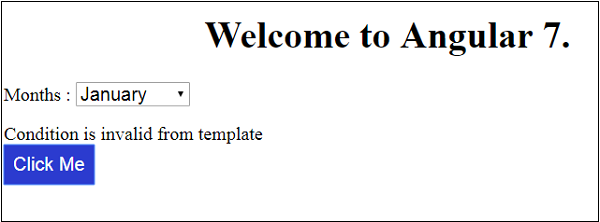
The isavailable variable is toggled on click of the button as shown below −
myClickFunction(event) {
this.isavailable = !this.isavailable;
}
When you click on the button based on the value of the isavailable variable the respective template will be displayed −


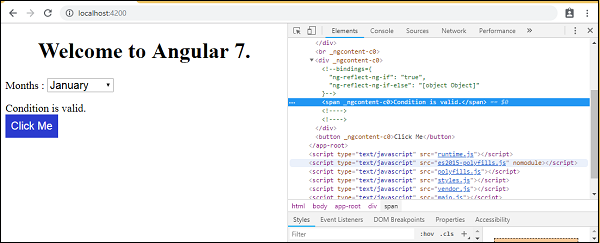
If you inspect the browser, you will see that you never get the span tag in the dom. The following example will help you understand the same.

Though in app.component.html we have added span tag and the <ng-template> for the condition as shown below −
<span *ngIf = "isavailable;then condition1 else condition2"> Condition is valid. </span> <ng-template #condition1>Condition is valid from template</ng-template> <ng-template #condition2>Condition is invalid from template</ng-template>
We do not see the span tag and also the <ng-template> in the dom structure when we inspect the same in browser.
The following line of code in html will help us get the span tag in the dom −
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid from template </ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>
</div>
<button (click) = "myClickFunction($event)">Click Me</button>
If we remove the then condition, we get the Condition is valid message in the browser and the span tag is also available in the dom. For example, in app.component.ts, we have made the isavailable variable as true.