Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to use month input type in HTML?
In HTML, a form comprises of various elements which helps in making a user interface in a web page. Using which we can collect different nature of nature.
One of the commonly used control is Month control i.e. <input type="month">
This control basically gives the user a calendar like drop down from which he/she can select or pick up the month and year. The Month control will allow you to choose the date in the pattern of YYYY-MM, where YYYY means the year and MM means the month.
Let us see a simple example of Month control.
Example
<html> <body> <form name="form1"> <label for="adm">Date of Admission:</label> <input type="month" name="doa"> </form> </body> </html>
Executing the code given above, a month control will be displayed on the page.
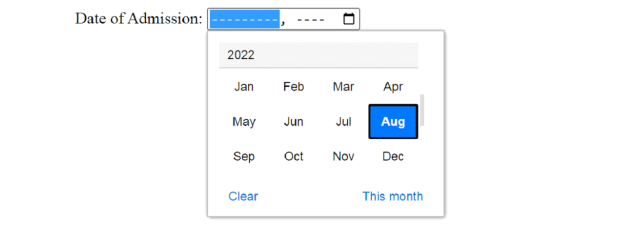
When you click on the calendar icon on the right side of the control, it will open the complete month calendar like this ?

You can either select the month and year from the calendar once the drop down is opened or you can type in the month and year part in the control.
Once the month and year is selected, it will get stored in String type of value.
Let us create a program to display the selected month and year from the control using JavaScript.
Example
<html> <head> <title>Admission Form</title> <script> function display(){ d=form1.doa.value; document.write("<center><b>Date of Admission is "+d +"</b></center>"); } </script> <form name="form1"> <label for="adm">Date of Admission:</label> <input type="month" name="doa" onchange="display()"> </form> <html>
In this program, we have used <script> tag to write JavaScript code in which a function is created to display the selected month when onchange() event is triggered. onchange event will be fired when a date value is selected from the control. document.write() will display the value on the next page. We have displayed the date of admission in the formatted output by using <HTML> formatting tags.
It is displaying date value in YYYY-MM format.
We can also display the output on the click of a submit button. In this case, instead of onchange(), we will use onclick() event of the submit button.
Example
<html> <head> <title>Admission Form</title> <script> function display(){ d=form1.doa.value; document.write("<center><b>Date of Admission is "+d +"</b></center>"); } </script> <form name="form1"> <label for="adm">Date of Admission:</label> <input type="month" name="doa"> <br> <input type="submit" value="Submit" onclick="display()"> </form> <html>
We can also set the default value of month and year which should be displayed when the web page gets loaded in the browser. To do so, we can use value attribute in <input> tag.
Example
<html> <body> <form> <p> Select a month: <input type="month" name="selectedmonth" value="1980-12"> <br> <input type="submit" value="Send data"> </p> </form> </body> </html>
Once this program is executed, it will show "December, 1980" as the default value in the month control.
Next is very interesting part and that is setting the date range which means the user should enter the date values within the range only otherwise the program will display an error message.
Example
<html> <body> <form> <p> Select a month: <input type="month" name="selectedmonth" value="1980-12" min="1980-12" max="1981-11"> <br> <input type="submit" value="Send data"> </p> </form> </body> </html>
In this program, you can observe that only December month (year 1980) is active and others are disabled and similarly when you type the year 1981, it will show you months upto November because we have set the range.
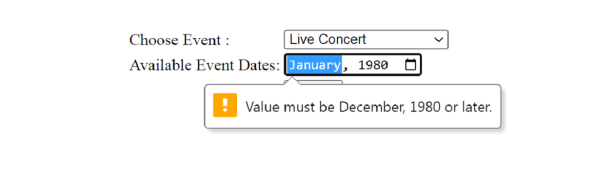
If user types the invalid month or year name, it will show an error message like this ?

We can also make use of step attribute using which we can skip few months for the given year while setting the date range. Look at the example shown below of an event registration form where assuming that a particular event is falling under specific months.
Example
<html> <body> <form name="form1"> <table> <tr> <td><label for="adm">Choose Event :</label></td> <td><select name="event"> <option>Live Concert <option>Olympics in Beijing <option>World Series(Baseball) </select> </td> </tr> <tr> <td> <label for="adm">Available Event Dates:</label></td> <td><input type="month" name="eventdate" step="3"></td> </tr> <tr> <td></td><td><input type="submit" value="Submit"></td> </tr> </form> </body> </html>