
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to debug CSS/JavaScript hover issues?
To debug CSS/JavaSript hover issues, you need to follow the below-given steps,
- Press F12 to open Inspect Element, in Firefox.
- In the DOM view right-click the element, and
- Select :hover, :active or :focus at the bottom of the context menu
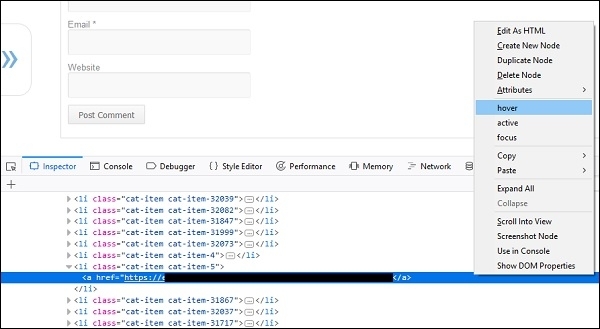
The following screenshot shows how to debug hover issues −


Advertisements
