
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Draw Bezier Curve with HTML5 Canvas
The bezierCurveTo() feature of HTML5 Canvas can be used to generate a Bezier curve. The context point, two control points, and an ending point are used to define Bezier curves. Bezier curves, in contrast to quadratic curves, are specified using two control points rather than one, allowing us to produce more intricate curves. The lineWidth, strokeStyle, and lineCap attributes can be used to customise the look of bezier curves.
What are Bezier curves
Bezier curves may have appeared in desktop publishing and graphics programs. Beziers offer a great deal more form control. Because the beginning of the curve follows its control path, we can produce curves that loop around or reverse direction. They are perfect when you need to connect two shapes in a Visio-style flow diagram.
Bezier curves can be drawn in two different ways
Quadratic Bezier curve
Cubic Bezier curve
Let's look one by one for the better understanding of bezier curve with HTML5 canvas.
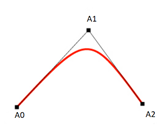
Quadratic Bezier curve
A quadratic Bezier curve is a bezier curve of 2<sup>nd</sup> degree and is defined through three points (A0, A1 and A2).

Example
Let's look into the following example drawing a curve using quadratic Bezier curve.
<!DOCTYPE html>
<html>
<body>
<canvas id="mytutorial" width="300" height="150"></canvas>
<script>
var c = document.getElementById("mytutorial");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20, 20);
ctx.quadraticCurveTo(25, 105, 205, 25);
ctx.stroke();
</script>
</body>
</html>
Output
When the script gets executed, it will generate an output displaying the curve drawn on the webpage using the quadratic Bezier curve.
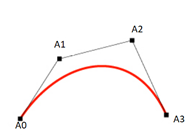
Cubic Bezier Curve
A cubic Bezier curve is a Bezier curve of 3<sup>rd</sup> degree and is defined by four points (A0, A1, A2 and A4). The curve starts at A0 and stops at A3.

Example
Considering the following example we are drawing the curve using cubic Bezier curve.
<!DOCTYPE html>
<html>
<body>
<canvas id="mytutorial" width="300" height="150"></canvas>
<script>
var c = document.getElementById("mytutorial");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20, 20);
ctx.bezierCurveTo(30, 110, 210, 110, 210, 30);
ctx.stroke();
</script>
</body>
</html>
Output
On running the above script, it will generate an output consisting of curve drawn on the webpage using Beziers curve.
Example
You can try to run the following code to draw Bezier curve with canvas.
<!DOCTYPE HTML>
<html>
<head>
<style>
#test {
width: 100px;
height:100px;
margin: 0px auto;
}
</style>
<script>
function drawShape(){
// get the canvas element using the DOM
var canvas = document.getElementById('mycanvas');
// Make sure we don't execute when canvas isn't supported
if (canvas.getContext){
// use getContext to use the canvas for drawing
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(75,40);
ctx.bezierCurveTo(75,37,70,25,50,25);
ctx.bezierCurveTo(20,25,20,62.5,20,62.5);
ctx.bezierCurveTo(20,80,40,102,75,120);
ctx.bezierCurveTo(110,102,130,80,130,62.5);
ctx.bezierCurveTo(130,62.5,130,25,100,25);
ctx.bezierCurveTo(85,25,75,37,75,40);
ctx.fill();
} else {
alert('You need Safari or Firefox 1.5+ to see this demo.');
}
}
</script>
</head>
<body id = "test" onload = "drawShape();">
<canvas id = "mycanvas"></canvas>
</body>
</html>
Output
When the user tries to execute the script, it will display a heart shape image drawn using Bezier curve on the webpage.

