
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Bootstrap 4 .flex-wrap-reverse class
Use the flex-wrap-reverse class in Bootstrap 4 to wrap flex items and in reverse order.
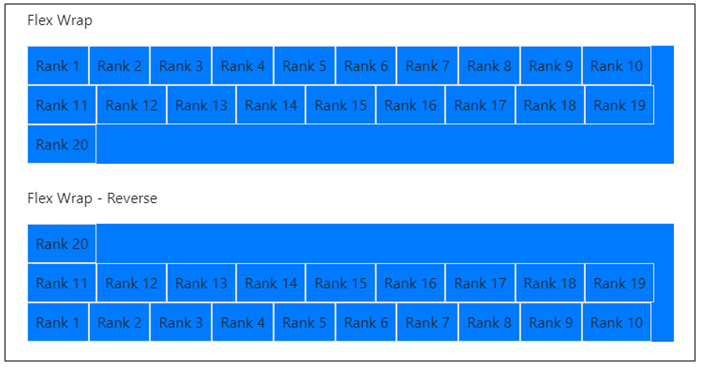
Here is the difference between flex-wrap and flex-wrap-reverse −

Set wrap-flex-reverse as in the following code snippet −
<div class="d-flex flex-wrap-reverse bg-primary"> <div class="p-2 border">Rank 1</div> <div class="p-2 border">Rank 2</div> <div class="p-2 border">Rank 3</div> <div class="p-2 border">Rank 4</div> <div class="p-2 border">Rank 5</div> <div>
You can try to run the following code to implement flex-wrap-reverse class −
Example
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js"></script> </head> <body> <div class="container mt-3"> <h2>Wrap</h2> <p>Flex Wrap</p> <div class="d-flex flex-wrap bg-primary"> <div class="p-2 border">Rank 1</div> <div class="p-2 border">Rank 2</div> <div class="p-2 border">Rank 3</div> <div class="p-2 border">Rank 4</div> <div class="p-2 border">Rank 5</div> <div class="p-2 border">Rank 6</div> <div class="p-2 border">Rank 7</div> <div class="p-2 border">Rank 8</div> <div class="p-2 border">Rank 9</div> <div class="p-2 border">Rank 10</div> <div class="p-2 border">Rank 11</div> <div class="p-2 border">Rank 12</div> <div class="p-2 border">Rank 13</div> <div class="p-2 border">Rank 14</div> <div class="p-2 border">Rank 15</div> <div class="p-2 border">Rank 16</div> <div class="p-2 border">Rank 17</div> <div class="p-2 border">Rank 18</div> <div class="p-2 border">Rank 19</div> <div class="p-2 border">Rank 20</div> </div><br> <p>Flex Wrap - Reverse</p> <div class="d-flex flex-wrap-reverse bg-primary"> <div class="p-2 border">Rank 1</div> <div class="p-2 border">Rank 2</div> <div class="p-2 border">Rank 3</div> <div class="p-2 border">Rank 4</div> <div class="p-2 border">Rank 5</div> <div class="p-2 border">Rank 6</div> <div class="p-2 border">Rank 7</div> <div class="p-2 border">Rank 8</div> <div class="p-2 border">Rank 9</div> <div class="p-2 border">Rank 10</div> <div class="p-2 border">Rank 11</div> <div class="p-2 border">Rank 12</div> <div class="p-2 border">Rank 13</div> <div class="p-2 border">Rank 14</div> <div class="p-2 border">Rank 15</div> <div class="p-2 border">Rank 16</div> <div class="p-2 border">Rank 17</div> <div class="p-2 border">Rank 18</div> <div class="p-2 border">Rank 19</div> <div class="p-2 border">Rank 20</div> </div><br> </div> </body> </html>

Advertisements
