
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
What is the best way to auto scale TextView Text to Fit within Bounds on Android?
This example demonstrates how to do I auto scale TextView text to fit within the bounds on android.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Add the following dependencies to build.gradle: Module: App)
implementation 'com.android.support:design:28.0.0' implementation 'me.grantland:autofittextview:0.2.1'
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" xmlns:autofit="http://schemas.android.com/apk/res-auto" android:orientation="vertical" tools:context=".MainActivity"> <me.grantland.widget.AutofitTextView android:layout_width="match_parent" android:layout_height="wrap_content" android:maxLines="2" android:singleLine="true" android:text="Android AutoFit TextView Example" android:textSize="42sp" autofit:minTextSize="5sp" /> <me.grantland.widget.AutofitTextView android:layout_width="match_parent" android:layout_height="wrap_content" android:maxLines="2" android:layout_marginTop="10dp" android:layout_marginBottom="10dp" android:singleLine="true" android:text="A TextView that automatically reSizes text to fit perfectly within the bounds" android:textSize="42sp" autofit:minTextSize="5sp" /> <me.grantland.widget.AutofitTextView android:layout_width="match_parent" android:layout_height="wrap_content" android:maxLines="2" android:singleLine="true" android:text="Android AutoFit TextView" android:textSize="42sp" autofit:minTextSize="5sp" /> <me.grantland.widget.AutofitTextView android:layout_width="match_parent" android:layout_height="wrap_content" android:maxLines="2" android:layout_marginTop="10dp" android:layout_marginBottom="10dp" android:singleLine="true" android:text="Automatically Resized text" android:textSize="42sp" autofit:minTextSize="5sp" /> <me.grantland.widget.AutofitTextView android:layout_width="match_parent" android:layout_height="wrap_content" android:maxLines="2" android:singleLine="true" android:text="Automatically Resize Text to Fit Perfectly within its Bounds" android:textSize="42sp" autofit:minTextSize="5sp" /> </LinearLayout>
Step 3 − Add the following code to src/MainActivity.java
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
Step 4 − Add the following code to androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
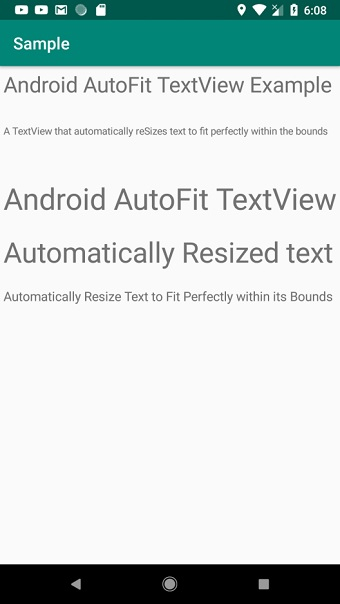
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from the android studio, open one of your project's activity files and click Run ![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −

Click here to download the project code.

