
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Type casting in JavaScript.
Type casting means conversion of one data type to another explicitly. In JavaScript some of the most common methods to convert a datatype to either string using String(), to boolean using Boolean(), or to number using Number().
Following is the code for type casting in JavaScript −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,.sample {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>Type casting in JavaScript.</h1>
<div class="sample">44</div>
<div style="color: green;" class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to convert it into string,number and boolean.</h3>
<script>
let sampleEle = document.querySelector('.sample');
let resEle = document.querySelector(".result");
document.querySelector(".Btn").addEventListener("click", () => {
resEle.innerHTML += 'String = '+ (String(sampleEle.innerHTML)+22) + '<br>';
resEle.innerHTML += 'Number = ' + (Number(sampleEle.innerHTML)+22) + '<br>';
resEle.innerHTML += 'Boolean = ' + Boolean(sampleEle.innerHTML) + '<br>';
});
</script>
</body>
</html>
Output
The above code will produce the following output −

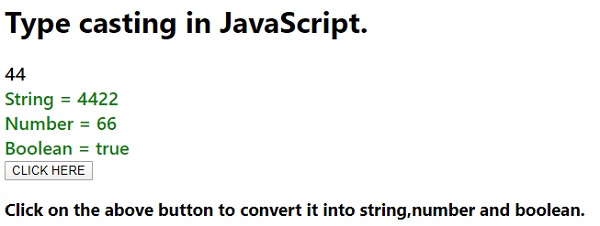
On clicking the ‘CLICK HERE’ button −


Advertisements
