
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Subscript and Superscript a String in Android using Kotlin.
This example demonstrates how to Subscript and Superscript a String in Android using Kotlin
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="8dp" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="50dp" android:text="Tutorials Point" android:textAlignment="center" android:textColor="@android:color/holo_green_dark" android:textSize="32sp" android:textStyle="bold" /> <TextView android:id="@+id/textView" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerInParent="true" android:fontFamily="sans-serif-condensed" android:textAlignment="center" android:textColor="@android:color/background_dark" android:textSize="36sp" android:textStyle="bold" /> </RelativeLayout>
Step 3 − Add the following code to src/MainActivity.kt
import android.os.Bundle
import android.text.SpannableStringBuilder
import android.text.Spanned
import android.text.style.RelativeSizeSpan
import android.text.style.SubscriptSpan
import android.text.style.SuperscriptSpan
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
lateinit var textView: TextView
private lateinit var strText: String
lateinit var spannableStringBuilder: SpannableStringBuilder
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
textView = findViewById(R.id.textView)
strText = "Test text to show SubscriptSpan X2 and SuperscriptSpan Y5 example."
spannableStringBuilder = SpannableStringBuilder(strText)
val subscriptSpan = SubscriptSpan()
val superscriptSpan = SuperscriptSpan()
spannableStringBuilder.setSpan(subscriptSpan, strText.indexOf("2"),
strText.indexOf("2") + "2".length,
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
spannableStringBuilder.setSpan(superscriptSpan, strText.indexOf("5"), strText.indexOf("5") +
"5".length,
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
showSmallSizeText("2")
showSmallSizeText("5")
textView.text = spannableStringBuilder
}
private fun showSmallSizeText(string: String) {
val relativeSizeSpan = RelativeSizeSpan(.5f)
spannableStringBuilder.setSpan(relativeSizeSpan, strText.indexOf(string),
strText.indexOf(string) + string.length, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
}
}
Step 4 − Add the following code to androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
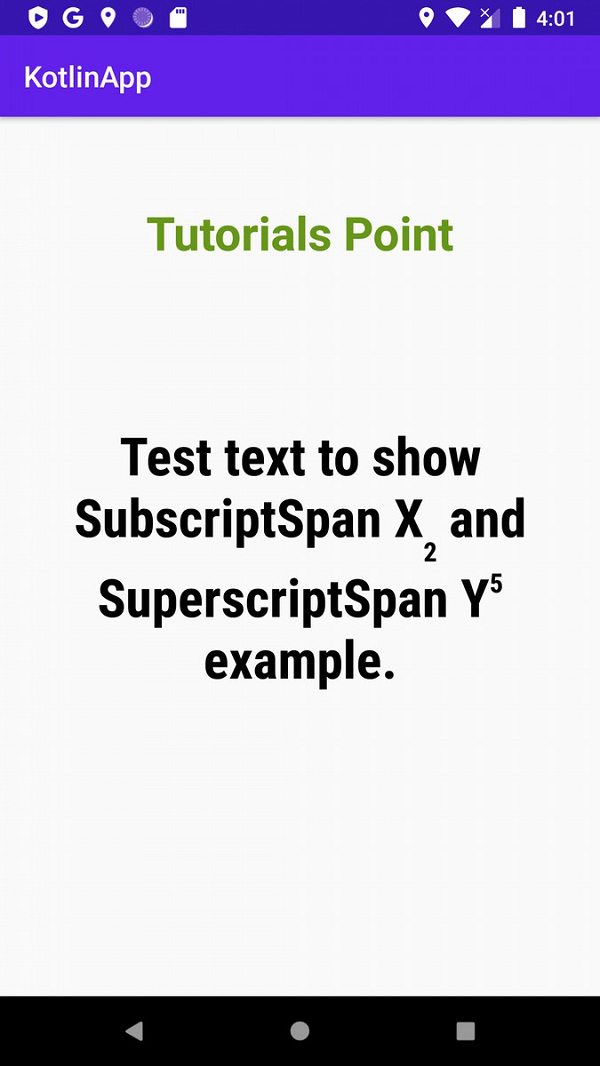
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click the Run icon![]() from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen
from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen


Advertisements
