
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Styling Lists with CSS
Lists are ordered as well unordered. With CSS, you can set the set list item markers or an image for the markers. With that, with CSS, we can also set the position for list-item markers.
Let us now see some examples −
list-style-type
The list-style-type is used to set the type of list-item marker.
Example
Let us now see an example wherein we are formatting ordered lists (ol) −
<!DOCTYPE html>
<html>
<head>
<style>
ul {
list-style-type: upper-roman;
}
</style>
</head>
<body>
<h2>Teams</h2>
<ul>
<li>India</li>
<li>Australia</li>
<li>England</li>
<li>West Indies</li>
<li>South Africa</li>
<li>Srilanka</li>
</ul>
</body>
</html>
Output

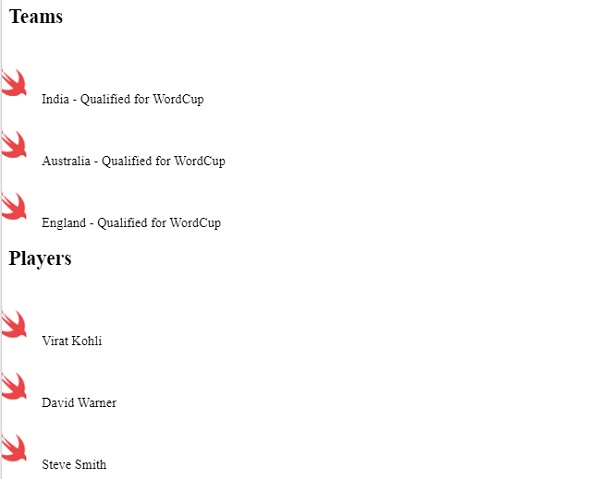
list-style-image
The list-style-image property is used to set an image as the list-item marker.
Example
Let us now see an example −
<!DOCTYPE html>
<html>
<head>
<style>
ul.demo1 {
list-style-image: url('https://www.tutorialspoint.com/images/Swift.png');
}
ol.demo2 {
list-style-image: url('https://www.tutorialspoint.com/images/Swift.png');
}
</style>
</head>
<body>
<h2>Teams</h2>
<ul class="demo1">
<li>India - Qualified for WordCup</li>
<li>Australia - Qualified for WordCup</li>
<li>England - Qualified for WordCup</li>
</ul>
<h2>Players</h2>
<ol class="demo2">
<li>Virat Kohli</li>
<li>David Warner</li>
<li>Steve Smith</li>
</ol>
</body>
</html>
Output

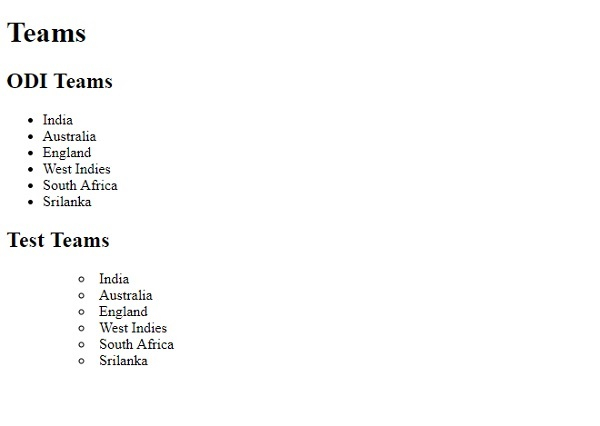
list-style-position
The list-style-position property is used to set the position of the list-item markers.
Example
Let us now see an example −
<!DOCTYPE html>
<html>
<head>
<style>
ul.demo1 {
list-style-position: outside;
}
ul.demo2 {
list-style-position: inside;
}
</style>
</head>
<body>
<h1>Teams</h1>
<h2>ODI Teams</h2>
<ul class="demo1">
<li>India</li>
<li>Australia</li>
<li>England</li>
<li>West Indies</li>
<li>South Africa</li>
<li>Srilanka</li>
</ul>
<h2>Test Teams</h2>
<ul class="demo2">
<ul>
<li>India</li>
<li>Australia</li>
<li>England</li>
<li>West Indies</li>
<li>South Africa</li>
<li>Srilanka</li>
</ul>
</ul>
</body>
</html>
Output


Advertisements
