
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Strikethrough Text in Android
Introduction
In many android applications we can get to see that a text view is being striked through a line on it. We can get to see this type of text view in most of the ecommerce applications where the original price of the product is striked through with the discounted price. In this article we will take a look at adding a Strikethrough on our text view in Android.
Implementation
We will be creating a simple application in which we will be creating a text view in which we will be displaying the heading of our application. After that we will be creating one more text view on which we will be adding and removing a strike through. After that we will create a button which we will be using to add or remove a strikethrough from our text view. Now let's move towards android studio for creating a new project in Android studio.
Step 1 : Creating a new project in Android Studio
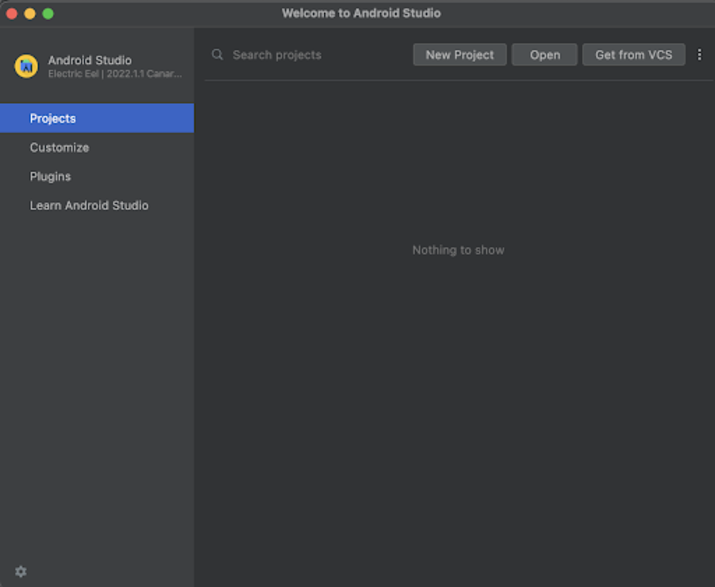
Navigate to Android studio as shown in below screen. In the below screen click on New Project to create a new Android Studio Project.

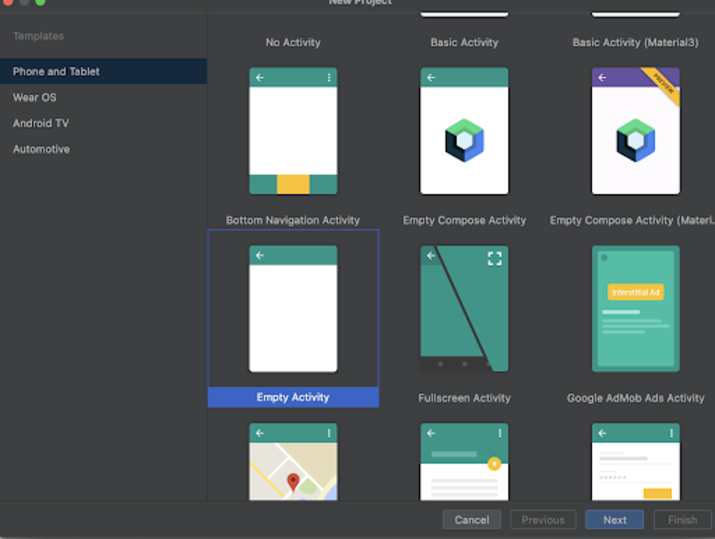
After clicking on New Project you will get to see the below screen.

Inside this screen we have to simply select Empty Activity and click on Next. After clicking on next you will get to see the screen below.

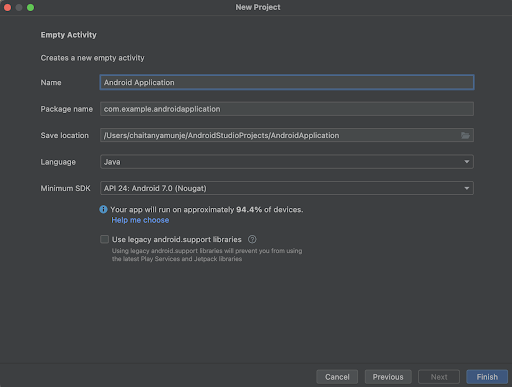
Inside this screen we have to simply specify the project name. Then the package name will be generated automatically.
Note ? Make sure to select the Language as Java.
After specifying all the details click on Finish to create a new Android studio project.
Once our project has been created we will get to see 2 files which are open i.e activity_main.xml and MainActivity.java file.
Step 2 : Working with activity_main.xml
Navigate to activity_main.xml. If this file is not visible. To open this file. In the left pane navigate to app>res>layout>activity_main.xml to open this file. After opening this file. Add the below code to it. Comments are added in the code to get to know in detail.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<!-- on below line creating a text view for displaying the heading of our application -->
<TextView
android:id="@+id/idTVHeading"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_margin="5dp"
android:gravity="center"
android:padding="4dp"
android:text="Strikethrough Text in Android"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="20sp"
android:textStyle="bold" />
<!-- on below line creating a text view for adding a strike through for our text -->
<TextView
android:id="@+id/idTVStrike"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idTVHeading"
android:layout_centerHorizontal="true"
android:layout_margin="5dp"
android:padding="4dp"
android:text="Welcome to Android Development Tutorials"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="18sp" />
<!-- on below line creating a button to add and remove a strike through for our text view -->
<Button
android:id="@+id/idBtnStrike"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idTVStrike"
android:layout_margin="10dp"
android:text="Add Strike"
android:textAllCaps="false" />
</RelativeLayout>
Explanation ? In the above code we are creating a root layout as a Relative Layout. Inside this layout we are creating a text view which is used to display the heading of our application. After this heading text view we are creating one more text view on which we will be adding and removing our strikethrough. After that we are creating a button which we will be using to add and remove a strikethrough from our text view. Now we will move towards the MainActivity.java file for initializing our views which we have created.
Step 3 : Working with MainActivity.java file
Navigate to MainActivity.java. If this file is not visible. To open this file. In the left pane navigate to app>res>layout>MainActivity.java to open this file. After opening this file. Add the below code to it. Comments are added in the code to get to know in detail.
package com.example.java_test_application;
import android.graphics.Paint;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.webkit.ValueCallback;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
// creating variables for text view and button on below line.
private TextView strikeTV;
private Button strikeBtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// initializing variables for button on below line.
strikeBtn = findViewById(R.id.idBtnStrike);
// initializing variable for text view on below line.
strikeTV = findViewById(R.id.idTVStrike);
// adding an on click listener for button on below line.
strikeBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// on below line we are checking if the text view is not striked through.
if (!strikeTV.getPaint().isStrikeThruText()) {
// if text is not striked.
// we are setting the button text as remove strike.
strikeBtn.setText("Remove Strike");
// on below line we are adding a strike through for our text.
strikeTV.setPaintFlags(strikeTV.getPaintFlags() | Paint.STRIKE_THRU_TEXT_FLAG);
} else {
// if text is striked.
// we are setting the button text as add strike.
strikeBtn.setText("Add Strike");
// on below line we are removing a strike through for our text.
strikeTV.setPaintFlags(strikeTV.getPaintFlags() & ~Paint.STRIKE_THRU_TEXT_FLAG);
}
}
});
}
}
Explanation ? In the above code firstly we are creating variables for buttons and a text view. Now we will get to see the onCreate method. This is the default method of every android application. This method is called when the application view is created. Inside this method we are setting the content view i.e the layout file named activity_main.xml to set the UI from that file. Inside the onCreate method we are initializing the button and text view variables with the ids which we have given in our activity_main.xml file. After that we are adding an on click listener for our button. Inside the on click listener method we are checking if the text view is already striked or not. If the text view is not striked we are adding a strikethrough on our text view and changing the text for our button. Similarly if the text is already striked we are removing the strikethrough and changing the text for our button accordingly.
After adding the above code now we have to simply click on the green icon in the top bar to run our application on a mobile device.
Note ? Make sure you are connected to your real device or emulator.
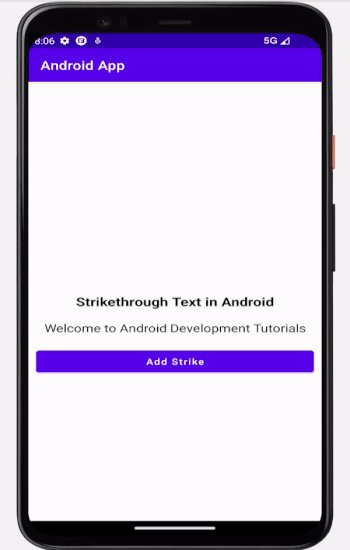
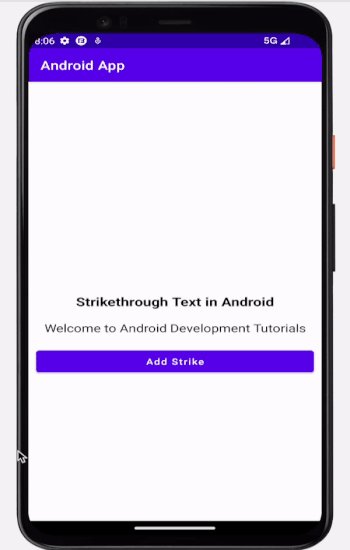
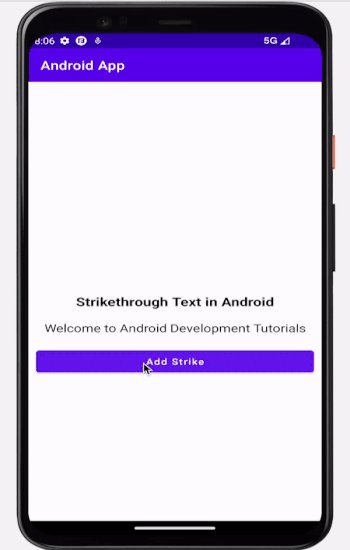
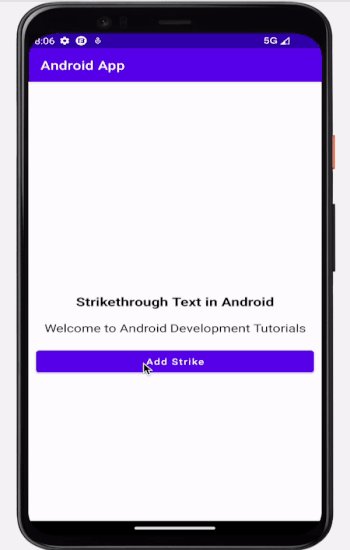
Output

Conclusion
In the above article we have taken a look on How to add a strikethrough in an android application.

