
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Standard Android Button with a different color?
This example demonstrate about Standard Android Button with a different color
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version = "1.0" encoding = "utf-8"?> <LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" xmlns:app = "http://schemas.android.com/apk/res-auto" xmlns:tools = "http://schemas.android.com/tools" android:layout_width = "match_parent" android:gravity = "center" android:layout_height = "match_parent" tools:context = ".MainActivity" android:orientation = "vertical"> <Button android:id = "@+id/parcleObject" android:layout_width = "wrap_content" android:layout_height = "wrap_content" android:layout_alignParentTop = "true" android:layout_centerHorizontal = "true" android:layout_marginTop = "27dp" android:background = "@drawable/background" android:text = "Click here"/> </LinearLayout>
In the above code, we have taken button view to show different colors.
Step 3 − Add the following code to drawable / background.xml
<?xml version = "1.0" encoding = "utf-8"?> <selector xmlns:android = "http://schemas.android.com/apk/res/android"> <item android:state_pressed = "true" > <shape> <gradient android:startColor = "#f0ff00" android:endColor = "#d9dd95" android:angle = "270" /> <stroke android:width = "3dp" android:color = "#d1d3e3" /> <corners android:radius = "3dp" /> <padding android:left = "10dp" android:top = "10dp" android:right = "10dp" android:bottom = "10dp" /> </shape> </item> <item android:state_focused = "true" > <shape> <gradient android:endColor = "#fd5900" android:startColor = "#eca680" android:angle = "270" /> <stroke android:width = "3dp" android:color = "#d1d3e3" /> <corners android:radius = "3dp" /> <padding android:left = "10dp" android:top = "10dp" android:right = "10dp" android:bottom = "10dp" /> </shape> </item> <item> <shape> <gradient android:endColor = "#4356e7" android:startColor = "#a1aaee" android:angle = "270" /> <stroke android:width = "3dp" android:color = "#d1d3e3" /> <corners android:radius = "3dp" /> <padding android:left = "10dp" android:top = "10dp" android:right = "10dp" android:bottom = "10dp" /> </shape> </item> </selector>
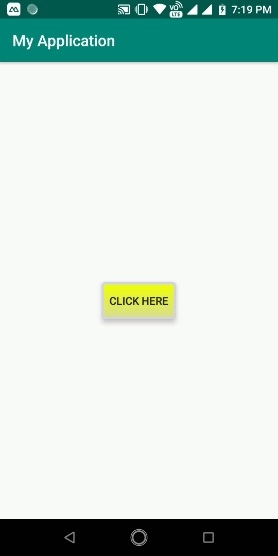
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click Run ![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen –
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen –

Now click on button , it will show the result as shown below –

Click here to download the project code

