
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
StackView in Android
Introduction
Many times while developing an android application, we have to display a set of data in the form of a stack. For example if we are displaying a bundh of cards within our application we can display those cards in the form of a stack in our android application. In this article we will take a look at using a Stack View within our android application.
Implementation
We will be creating a simple application in which we will be displaying the stack of numbers from one to five and swiping each down we will be displaying another number. Now let's move towards android studio for building a new project.
Step 1 : Creating a new project in Android Studio
Navigate to Android studio as shown in below screen. In the below screen click on New Project to create a new Android Studio Project.

After clicking on New Project you will get to see the below screen.

Inside this screen we have to simply select Empty Activity and click on Next. After clicking on next you will get to see the screen below.

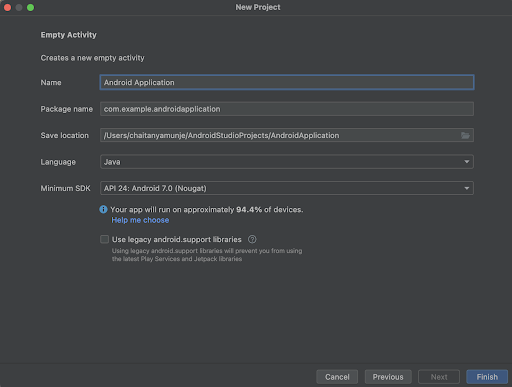
Inside this screen we have to simply specify the project name. Then the package name will be generated automatically.
Note ? Make sure to select the Language as Java.
After specifying all the details click on Finish to create a new Android studio project.
Once our project has been created we will get to see 2 files which are open i.e activity_main.xml and MainActivity.java file.
Step 2 : Working with activity_main.xml
Navigate to activity_main.xml. If this file is not visible. To open this file. In the left pane navigate to app>res>layout>activity_main.xml to open this file. After opening this file. Add the below code to it. Comments are added in the code to get to know in detail.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<!-- on below line creating a text view for displaying the heading of our application -->
<TextView
android:id="@+id/idTVHeading"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@id/idStackView"
android:layout_margin="5dp"
android:gravity="center"
android:padding="4dp"
android:text="StackView in Android"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="20sp"
android:textStyle="bold" />
<!-- on below line creating a text view for adding a strike through for our text -->
<StackView
android:id="@+id/idStackView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true" />
</RelativeLayout>
Explanation ? In the above code we are creating a root layout as a Relative Layout. Inside this layout we are creating a text view which is used to display the heading of our application. After that we are creating a stack view in which we will be displaying the stack of numbers.
Step 3 : Creating a layout file for item to be displayed within our Stack View
Navigate to app>res>layout>Right click on it>New Layout Resource file and name it as stack_item and add below code to it. Comments are added in the code to get to know in detail.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<!-- on below line creating an image view for displaying an image -->
<ImageView
android:id="@+id/image"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_centerInParent="true"
android:background="@color/white" />
</RelativeLayout>
Explanation ? In the above code we are creating a root layout as a Relative Layout. Inside this layout we are creating an Image View which we will be using to display the image for our stack in our application.
Step 4 : Creating an adapter class for our stack view
Navigate to app>java>your app's package name>Right click on it> New Java class and name it as StackViewAdapter and add below code to it. Comments are added in the code to get to know in detail.
package com.example.java_test_application;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import java.util.List;
public class StackViewAdapter extends ArrayAdapter {
// on below line creating a variable for our array list for images.
List<Integer> numbersList;
// on below line creating a variable for context.
Context context;
// on below line creating a constructor and adding list and context to it.
public StackViewAdapter(@NonNull Context ctx, int resource, List<Integer> lst) {
super(ctx, resource);
numbersList = lst;
context = ctx;
}
// on below line creating a get count method.
@Override
public int getCount() {
// on below line returning the size of number list.
return numbersList.size();
}
// on below line creating a get view method to inflate the layout file.
@NonNull
@Override
public View getView(int position, @Nullable View convertView, @NonNull ViewGroup parent) {
// on below line checking if the view is empty or not.
if (convertView == null) {
// if the view is empty we are inflating the layout file on below line.
// on below line specifying the layout file name which we have already created.
convertView = LayoutInflater.from(parent.getContext()).inflate(R.layout.stack_item, parent, false);
}
// on below line creating and initializing the variable for our image view.
ImageView imageView = convertView.findViewById(R.id.image);
// on below line setting image view from our array list.
imageView.setImageResource(numbersList.get(position));
// on below line returning the view.
return convertView;
}
}
Explanation ? In the above code we are creating a variable for our list and a context. After that we are creating a constructor for initializing these variables.After creating this constructor we are creating a get count method which will return the size of the array list which we have passed.Lastly we are creating a get view method which will firstly check weather the view is null or not. If the view is null then we are inflating a layout file and initializing the views present within that layout such as in our case we are displaying an image view. So we are creating the variable for our image view and initializing it with the id which we have given in our stack_item.xml file. After that we are setting the image for our image view from the array list and lastly returning our view.
Step 6 : Adding images in the drawable folder
Copy the image which you have to add in your stack view and then inside your android studio project. Navigate to app>res>drawable Right click on it and paste the images which you have copied.
Step 6 : Working with MainActivity.java file
Navigate to MainActivity.java. If this file is not visible. To open this file. In the left pane navigate to app>res>layout>MainActivity.java to open this file. After opening this file. Add the below code to it. Comments are added in the code to get to know in detail.
package com.example.java_test_application;
import android.os.Bundle;
import android.widget.StackView;
import androidx.appcompat.app.AppCompatActivity;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
// creating variables for stack view on below line.
private StackView stackView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// initializing variables for stack view on below line.
stackView = findViewById(R.id.idStackView);
// creating a variable for list and adding data to it.
List<Integer> numberList = new ArrayList<>();
numberList.add(R.drawable.numberone);
numberList.add(R.drawable.numbertwo);
numberList.add(R.drawable.numberthree);
numberList.add(R.drawable.numberfour);
numberList.add(R.drawable.numberfive);
// on below line creating and initializing the variable for adapter for stack view.
StackViewAdapter stackViewAdapter = new StackViewAdapter(this, R.layout.stack_item, numberList);
stackView.setAdapter(stackViewAdapter);
}
}
Explanation ? In the above code firstly we are creating variables for our stack view. Now we will get to see the onCreate method. This is the default method of every android application. This method is called when the application view is created. Inside this method we are setting the content view i.e the layout file named activity_main.xml to set the UI from that file. Inside the onCreate method we are initializing the stack view variable with the id which we have given in our activity_main.xml file. After that we are creating the array list of integers and initializing it. After initializing it we are adding data to it. We are adding images which we have added in the drawable folder inside our array list. After that we are creating an adapter class and passing the array list to it. Lastly we are setting this adapter to our stack view to display the stack.
After adding the above code now we have to simply click on the green icon in the top bar to run our application on a mobile device.
Note ? Make sure you are connected to your real device or emulator.
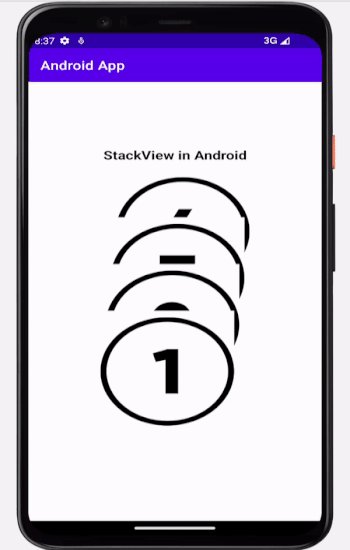
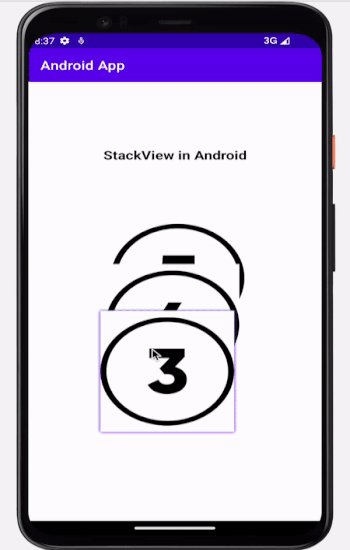
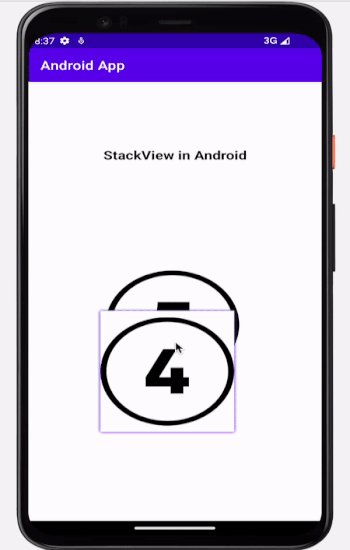
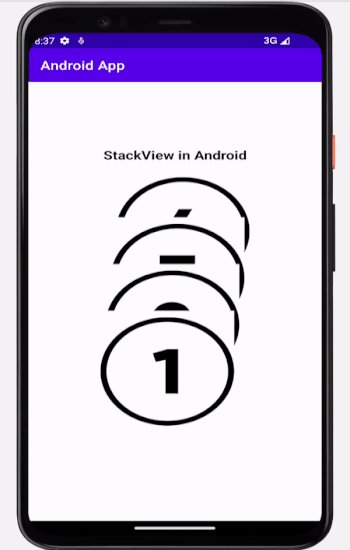
Output

Conclusion
In the above article we have taken a look on How to create a stack view in android.

