
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Setting the element's text color using CSS
The CSS color property is used to change the text color of an element. We can specify values as standard color name, rgb(), rgba(), hsl(), hsla() and hexadecimal value.
Syntax
The syntax for CSS color property is as follows −
Selector {
color: /*value*/
}
The following examples illustrate CSS color property −
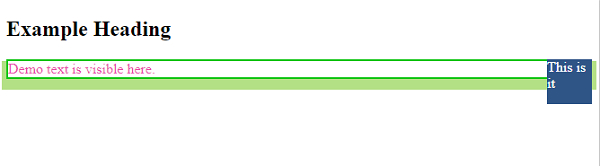
Example
<!DOCTYPE html>
<html>
<head>
<style>
div {
height: 50px;
width: 50px;
float: right;
color: white;
background-color: #2f5587;
}
p {
color: rgba(225,5,135,0.7);
border: 2px solid #16c618;
box-shadow: 0 7px 0 5px hsl(90, 60%, 70%);
}
</style>
</head>
<body>
<h2>Example Heading</h2>
<div>This is it</div>
<p>Demo text is visible here.</p>
</body>
</html>
Output
This gives the following output −

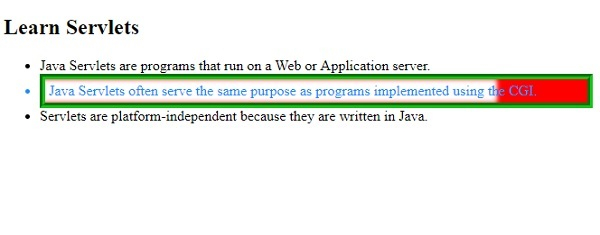
Example
<!DOCTYPE html>
<html>
<head>
<style>
li:nth-of-type(even) {
color: dodgerblue;
border: 6px groove #16c618;
padding: 4px;
box-shadow: inset -100px 0 5px red;
}
</style>
</head>
<body>
<h2>Learn Servlets</h2>
<ul>
<li>Java Servlets are programs that run on a Web or Application server.</li>
<li>Java Servlets often serve the same purpose as programs implemented using the CGI.</li>
<li>Servlets are platform-independent because they are written in Java.
</li>
</ul>
</body>
</html>
Output
This gives the following output −


Advertisements
