
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Set the value in local storage and fetch – JavaScript?
Use localStorage.setItem(“anyKeyName”,yourValue) to set the value in local storage and if you want to fetch value then you can use localStorage.getItem(“yourKeyName”)
Example
Following is the code −
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet" />
<body>
<input type="text" id="txtName" placeholder="Enter some value..." />
</body>
<script>
var textBoxNameHTML = document.getElementById('txtName');
textBoxNameHTML.addEventListener('change', (e) => {
localStorage.setItem("textBoxValue", e.target.value);
});
</script>
</html>
To run the above program, save the file name “anyName.html(index.html)”. Right click on the file and select the option “Open with Live Server” in VS Code editor.
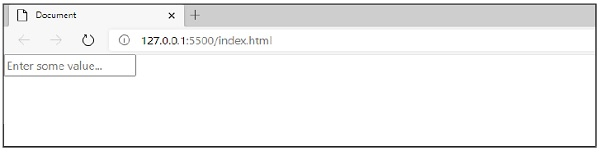
Output
This will produce the following output on console −

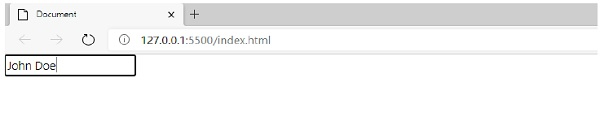
Now, I am going to enter some value into the text box. This will produce the following output −

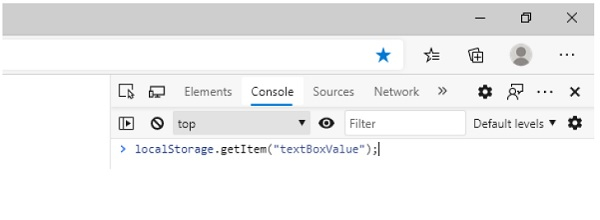
Now to get the value from localStorage, use the below concept and fetch the value on console −

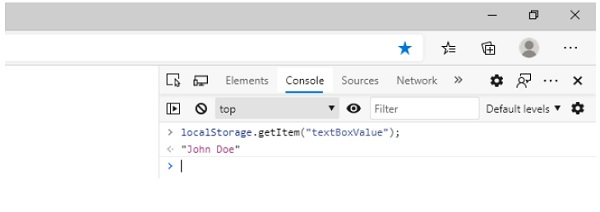
Press the Enter key. This will produce the following output −


Advertisements
